# Usage
Vue Storefront comes with the great public API (opens new window) that allows you to connect and integrate with any content delivery/management system. Usually using this API leads to connection with CMS JavaScript SDK that can be used as a bridge to build a universal data structure for content rendering.
Therefore this Contentful integration provides composition functions called composables which use mentioned connection. Below you can find detailed instructions on how to use those composables along with your final application. Don't worry it's quite straightforward.
CMS Integration
You can read more about CMS integration process here (opens new window).
Now, import useContent composable to fetch and display the content from the Contentful.
import { useContent } from '@vsf-enterprise/contentful'
By using search method from the useContent composable you can get data from the previously created page.
const { search, content, loading, error } = useContent()
// run search() with url argument
await search({ url: 'home-page' })
// then get the content
return content
# Content Rendering
For enterprise Theme generated project, global components registration will be handled automatically.
First, copy the special RenderContent.vue component from the integration package.
cp node_modules/@vsf-enterprise/contentful/components/RenderContent.vue cms/
Next, register your components. You can do this in two ways: by adding them to the RenderContent.vue component or by registering them globally.
To register components globally you have to add components section to nuxt.config.js and specify path to the components directory. This way you'll be able to use those components anywhere in the app without registering them locally:
// plugins/cms.js
import Vue from 'vue'
import Banner from '~/cms/Banner.vue'
Vue.component(Banner)
// nuxt.config.js
export default {
components: ['~/components/cms/page/', '~/components/cms/layout/'],
}
Finally, you have to pass content data to the RenderContent component as a content prop.
Let's check it with the real life example.
<template>
<div v-if="loading">Loading content...</div>
<div v-if="error">Something is wrong!</div>
<div v-if="content">
<render-content :content="content" />
</div>
</template>
<script>
import { onSSR } from '@vue-storefront/core'
import { useContent } from '@vsf-enterprise/contentful'
// path to the component that you've just copied
import RenderContent from '~/cms/RenderContent.vue'
export default {
components: {
RenderContent
},
setup() {
const { search, content, loading, error } = useContent()
// get data
onSSR(async () {
await search({ url: 'home-page' })
})
// return data
return {
content,
loading,
error,
}
}
}
</script>
RenderContent component will create the Banner.
<Banner :name="componentName" :props="props" />
# Custom content type search
From version 0.3.0 you can search content on top of custom config as well. To do this instead of using page url or entry id use custom config in the search method. Like this.
onSSR(async () {
await search({
custom: {
type: 'content_type_name',
field: 'custom_field_name_to_search',
value: 'custom_field_value_to_search',
}
})
})
Remember to create and define the rendered components with several props that will be used in. Instead of this you'll get a component registration error. More about: here (opens new window).
You can read about creating components in Contentful here.
# Previewing unpublished content
Vue Storefront has a built-in support for Contentful Preview API (opens new window). It allows you to display the drafts of your content before you actually publish it.
To leverage the feature, first you have to add your space's preview access token to the Contentful configuration in middleware.config.js:
module.exports = {
integrations: {
cntf: {
// ...
configuration: {
// ...
previewToken: 'CONTENT_PREVIEW_TOKEN',
},
},
// ... other configs
},
}
Second, you have to tell your search method to fetch content from the Content Preview API instead of Content Delivery API. You can do it by passing the preview property set to true along with the other search parameters.
onSSR(async () {
await search({
url: 'home-page',
preview: true
})
})
# Suggested preview URL setup
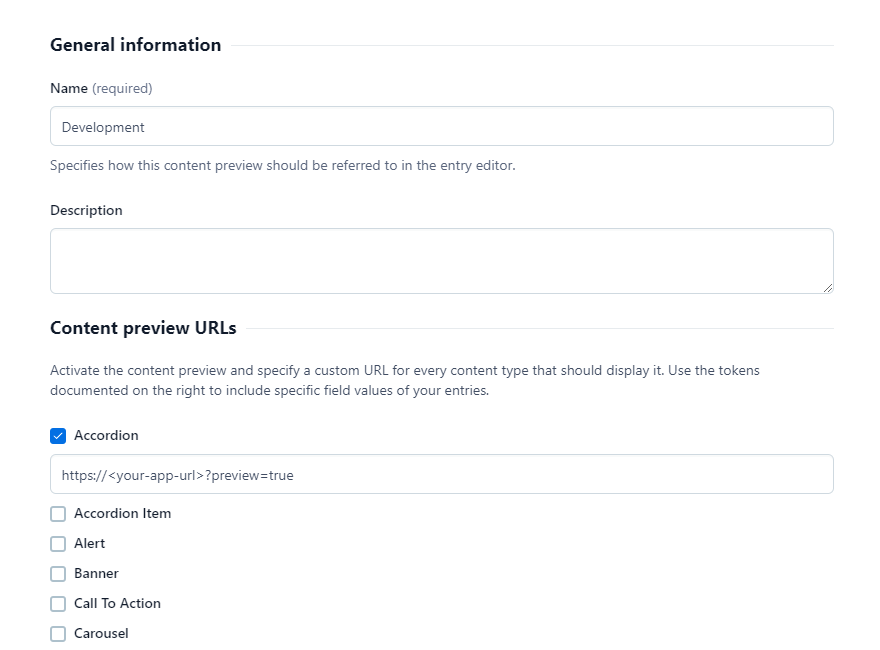
In Contentful we can configure dedicated preview URLs for every content type:

We suggest handling content previews in Vue Storefront by adding a dedicated query parameter to your preview urls. For example, we could add a param named preview to the preview url of a custom page:
https://<your-application-url>/custom-page?preview=true
and then use it in our dynamic cms page component to determine the value of the preview param passed to the search method:
const $route = useRoute();
onSSR(async () => {
await search({
preview: $route.value.query.preview,
url: 'custom-page'
});
});
This way your content management team would be able to see the unpublished custom page under the specified preview url whereas the same address without the preview query param would still be serving the published version.