Bootstrapping Builder
Alokai ships with a set of Builder content types matching our out-of-the-box frontend components. Here you will learn how to import them into your Builder hub.
Good to know
This guide assumes you had completed your frontend application setup by following either of the guides on bootstrapping Nuxt or Next.
If you've followed one of the guides on setting up your frontend application, you've already used our CLI tool for CMS integrations. It copied all of the required frontend components into your project along with the /schemas directory containing the default content type schemas provided by Alokai.
└── schemas
└── [component]
└── component.json
schema.model.json
settings.json
All JSON files in this folder have been exported from Alokai's internal Builder hub. They contain:
- the latest version of content type schemas meant to be used with the integration's frontend components,
- content items for an example home page.
The easiest way to create your own space and import the JSONs is to use the CLI tool provided by Builder. First you need to install the package as follows:
npm install -g @builder.io/cli
Next, execute the following command, replacing <your_private_key>, <input_directory> and <new_space_name> placeholders with correct values.
Good to know
You can generate a private_key for your organization in your Builder account's organization settings. For this, you must have an admin role assigned.
The input_directory is the path to the directory containing the JSON files you want to import. In this case, it's the /schemas directory in your Alokai frontend project.
More detailed documentation for the import/export feature of the Builder CLI can be found here.
Importing content type schemas
builder create -k `<your_private_key>` -i `<input_directory>` -n `<new_space_name>`
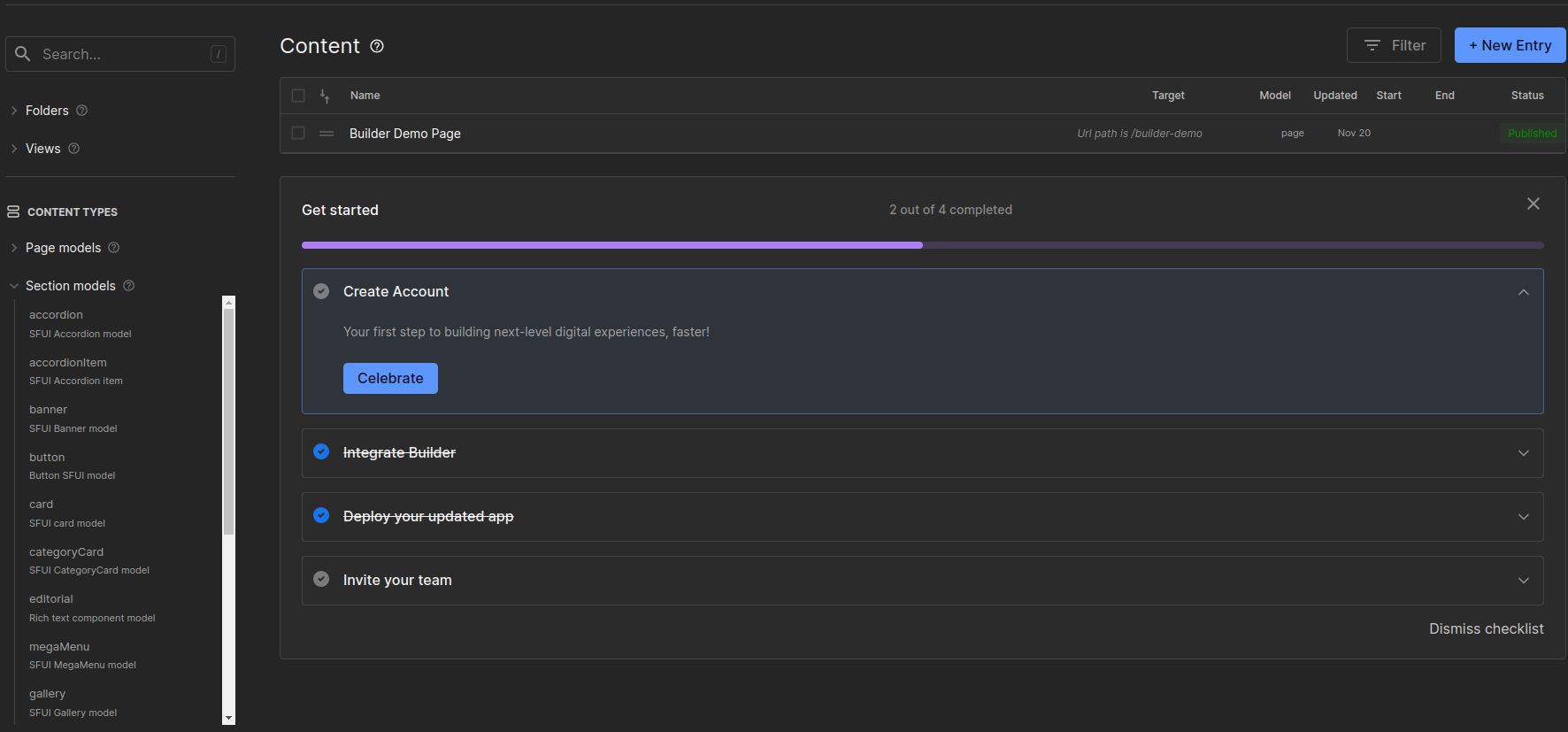
As a result, the default schemas and content types should appear in your Builder hub:

Adding new custom components to Builder
If you want to add new components to your Builder hub, you can do it by following these steps.
Creating a new component
First, you need to create a new component in your Alokai project. Add a new component, incorporating your preferences and logic, to the src/components/cms folder.
Creating a new content type
Next, you need to create a new content type in your Builder hub. Please follow the steps below:
- Go to your Builder hub and click the New Entry button in the top right corner.
- Select + New Model from the dropdown menu.
- Click on the Create Model button.
- Select Section field (or any other type of your choice).
- Enter the name and description of your component, click Save.
- Once your new component is created you can add new fields to it, they should correspond with the props that you've added inside your application component in the
src/components/cmsdirectory.
Synchronizing the components registry
Now you need to add the new component model to your Alokai project's builder component list. Jump into the builder/components.ts file and add the new entry. Follow the structure of the existing entries.
With these steps completed, you can now use your new component in your Builder hub.