Creating layouts
With the previous guide, you have created new dynamic pages in Contentful and displayed them in your Alokai frontend. Now it's time to create a dynamic layout which will constitute the shell of your application visible on all routes.
Before following this guide, make sure you've followed the bootstrapping guides from the Getting started section.
Layout vs Page - what is the difference?
Layout and Page content types can be considered similar since they are both containers for other components. However, the difference lies in how you use them in your frontend application.
Most likely, your project will feature multiple Page entries (e.g. homepage, about, contact, blog), each of them containing its own set of components (e.g. Banner, Card, Grid). A different page entry will be requested whenever some user visiting your website will switch routes (e.g. from /about to /blog).
When it comes to layouts, your project will most likely feature only a few of them (e.g. default and error). This content type is there to "shelter" components such as MegaMenu and Footer which are supposed to be fetched once (on the initial page load) and stay the same for all routes.
Creating layout components
As you already know, Layout is just a container for components such as MegaMenu and Footer. In order to build it, we first have to create entries for these components in Contentful.
Creating your first MegaMenu
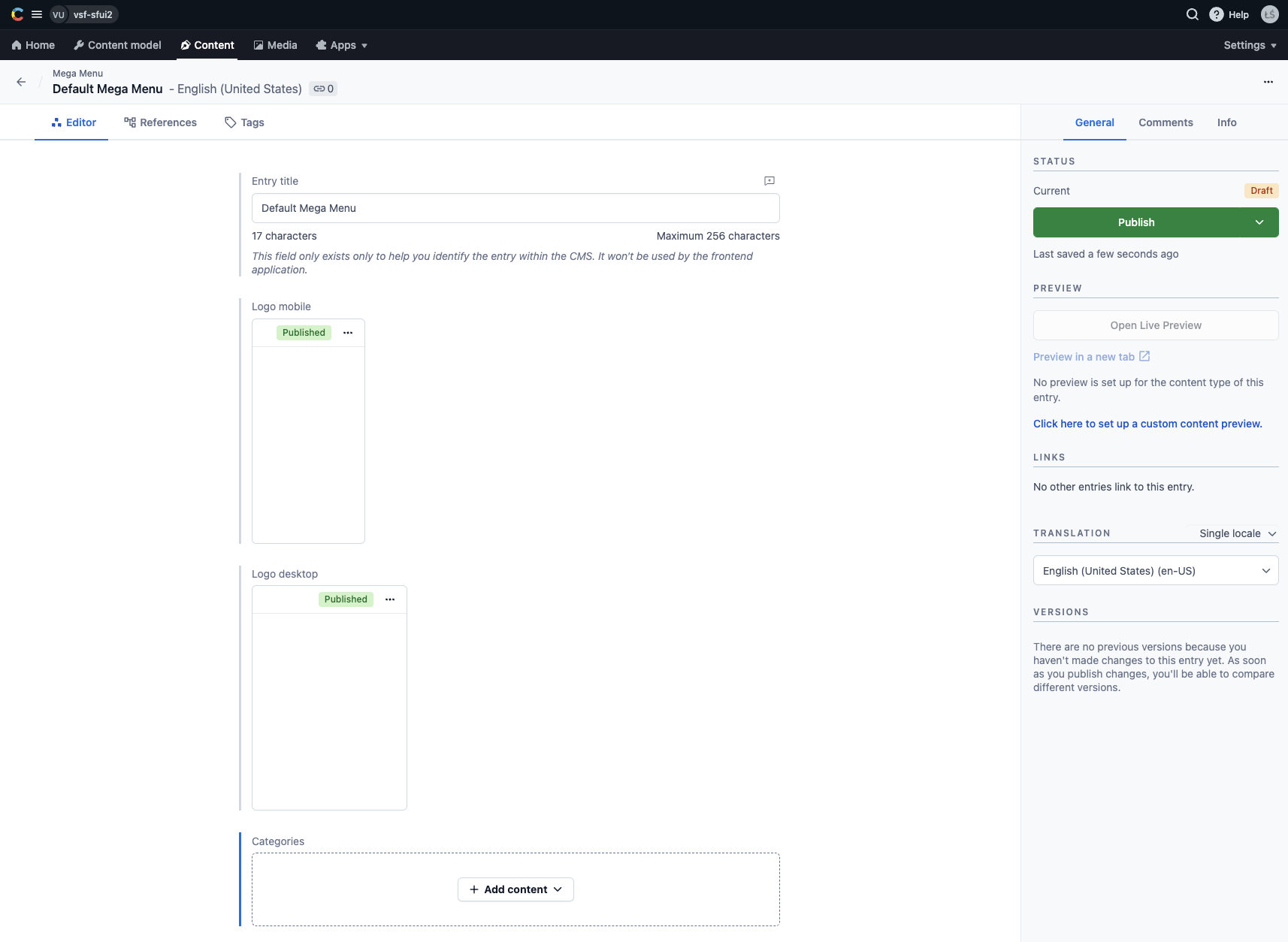
The journey starts in the Contentful Web App. Navigate to the Content tab and click the Add entry button in the top left corner. Choose Mega Menu from the list of suggested content types.
A new editor window should pop up. Give your entry a descriptive title, add assets for both mobile and desktop logos.

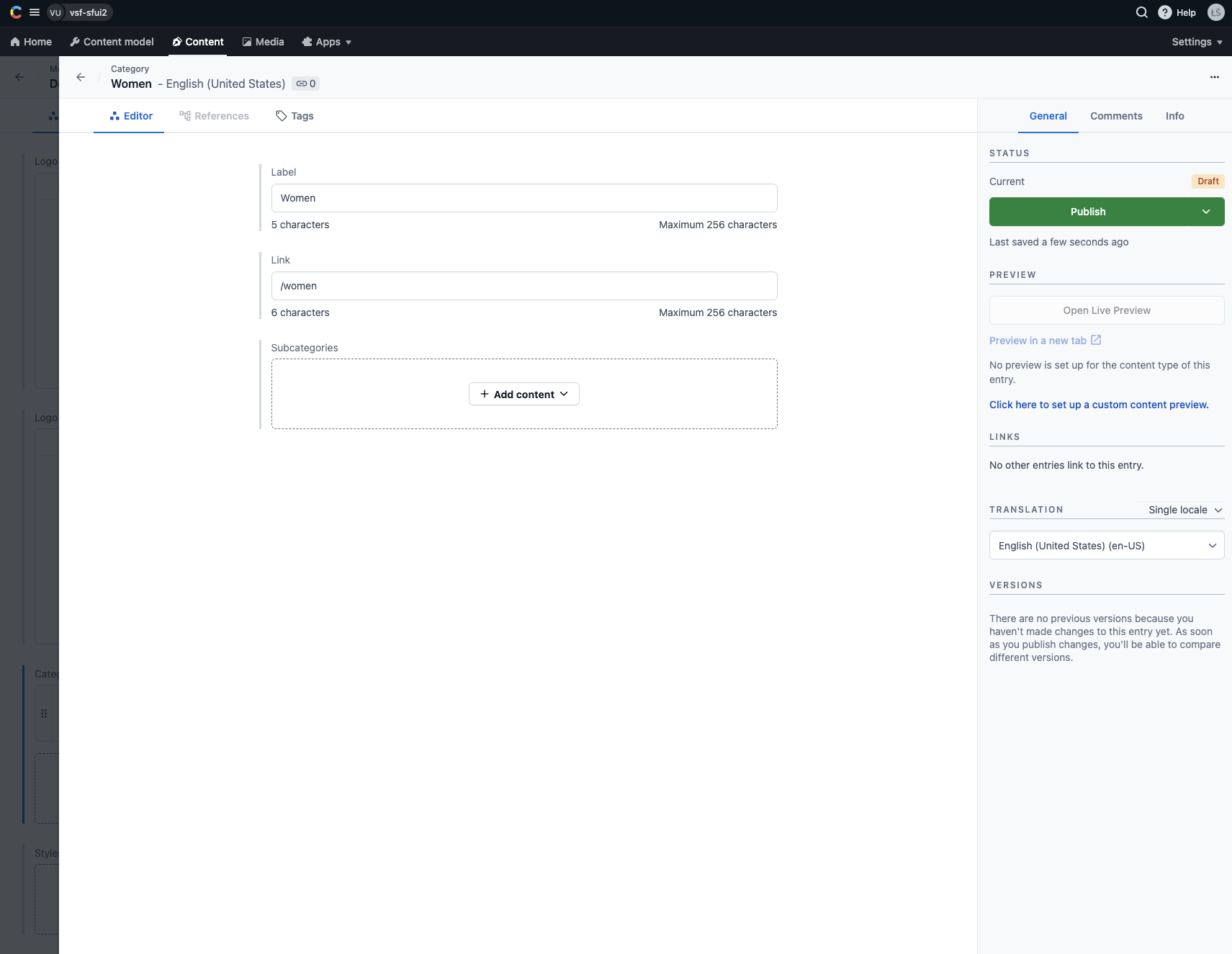
Next, click the Add content button in the Categories field and create a new Category entry. It will comprise the navigation menu and will contain nested Category entries.
Iin this particular example, let's pretend we are creating a navigation menu for some apparel store. Create three new Category entries (nested within each other) so that the following menu structure is achieved:
const categories = {
label: 'Women',
subcategories: [
{
label: 'Activities',
subcategories: [
{
label: 'Wearables',
link: '/wearables'
}
]
}
]
}

Once you've created the Wearables category, remember to click the green Publish button in the sidebar on the right. You will have to do it recursively for all of the newly-created Category entries as well as for the MegaMenu entry.
Creating your first Footer
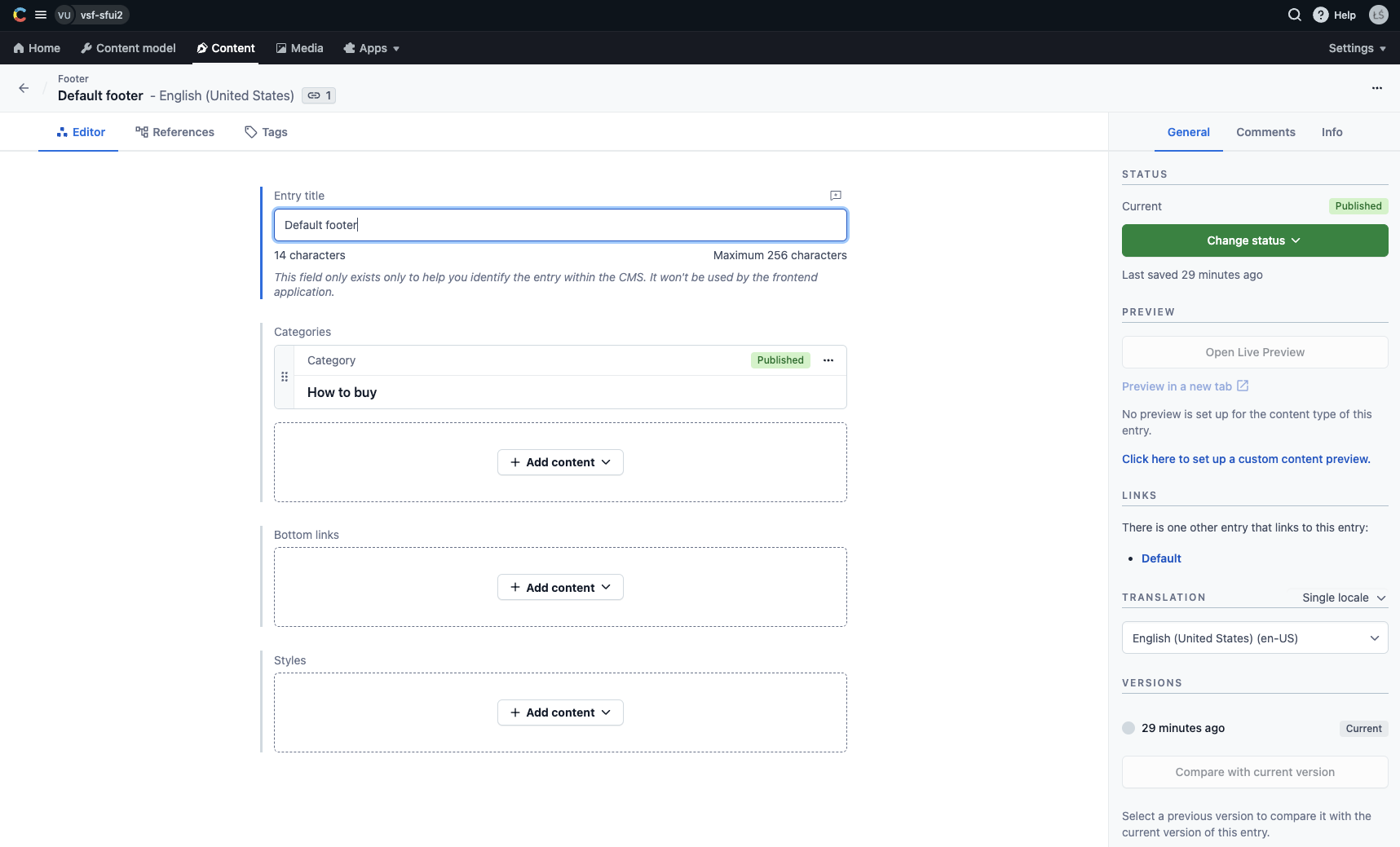
Creating a Footer entry will look very similar to creating a MegaMenu entry. Navigate back to the Content tab and click the Add entry button in the top left corner. Choose Footer from the list of suggested content types.
A new editor window should pop up. Give your entry a descriptive title and add the navigation tree through the Categories field. This time we want to achieve a little bit shorter structure:
const categories = {
label: 'How to buy',
subcategories: [
{
label: 'Payment methods',
link: '/payment'
}
]
}
Once done, hit the green Publish button in the sidebar on the right.

Creating your first layout
With new MegaMenu and Footer entries in place, your can finally build your first layout. Navigate to the Content tab and click the Add entry button in the top left corner. Choose Layout from the list of suggested content types.
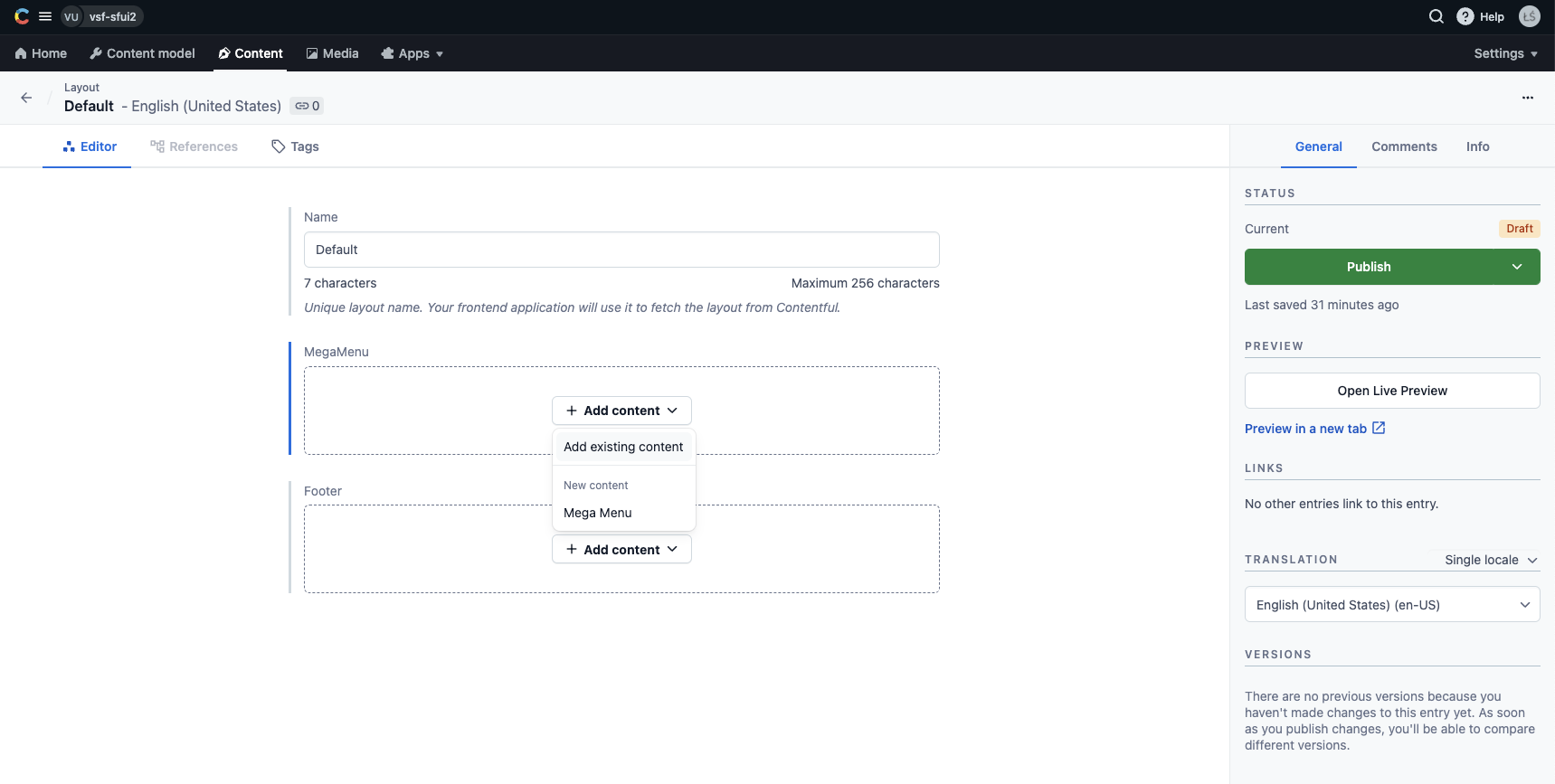
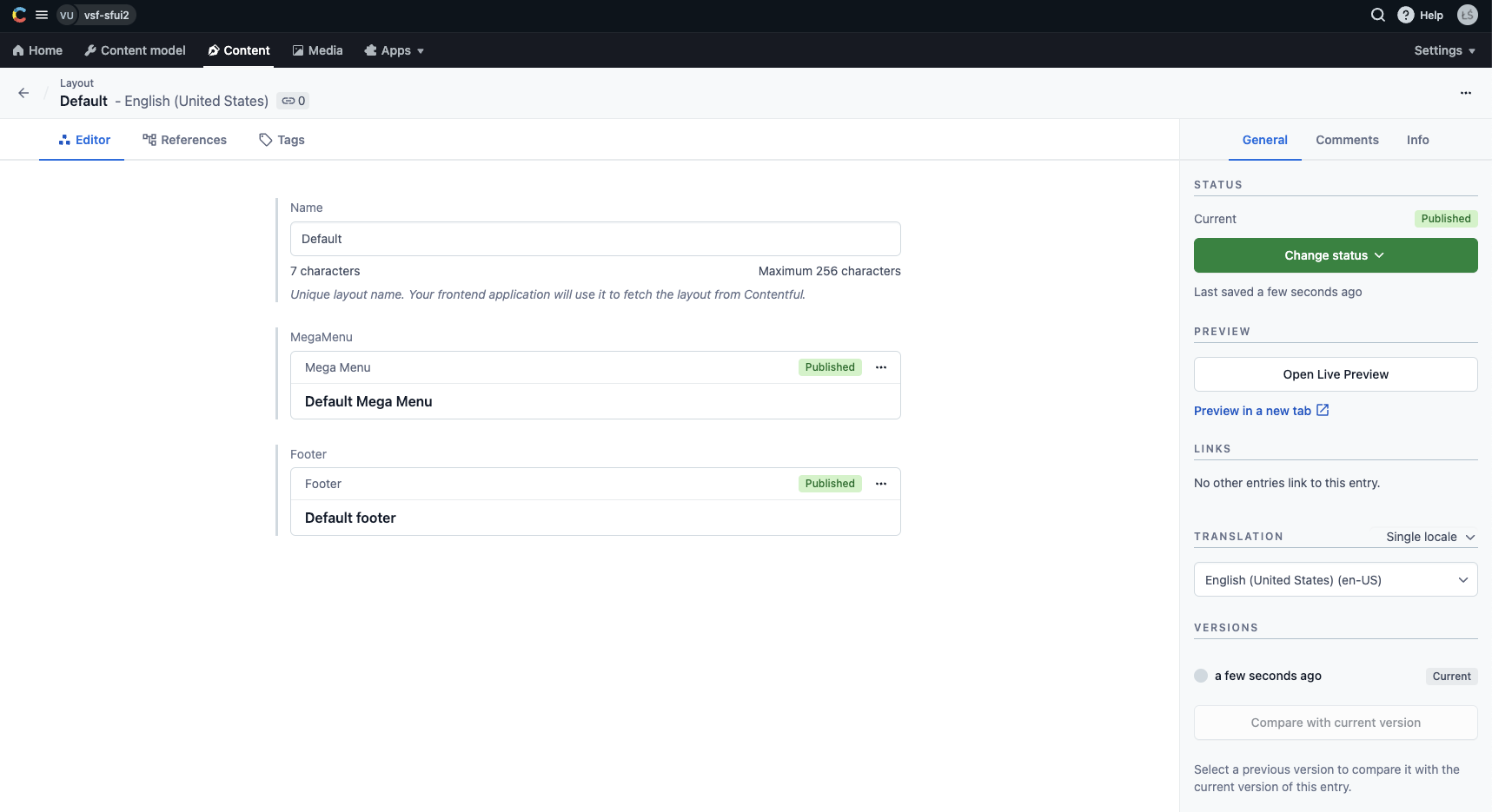
A new editor window should pop up. Give your layout a unique Name (e.g. "Default"). Your frontend application will use it to fetch the layout from Contentful. In the MegaMenu and Footer sections, add entries created in the previous sections of this guide.

Once done, click the green Publish button in the sidebar on the right. Your Default layout is now ready.

Fetching your first layout
The last thing is making sure you are fetching the newly-created layout in your application. You can do it by calling the getEntries() SDK method with the right arguments:
import { sdk } from '~/sdk.config';
const { items } = await sdk.contentful.getEntries({
include: 4,
content_type: 'layout',
'fields.name': 'default',
});
If you had bootstrapped your frontend with one of our guides in the Getting started section, this code should already be present in one of your components: contentful.vue (in case of a Nuxt3 setup) or _app.tsx (in case of a Next 13 setup).
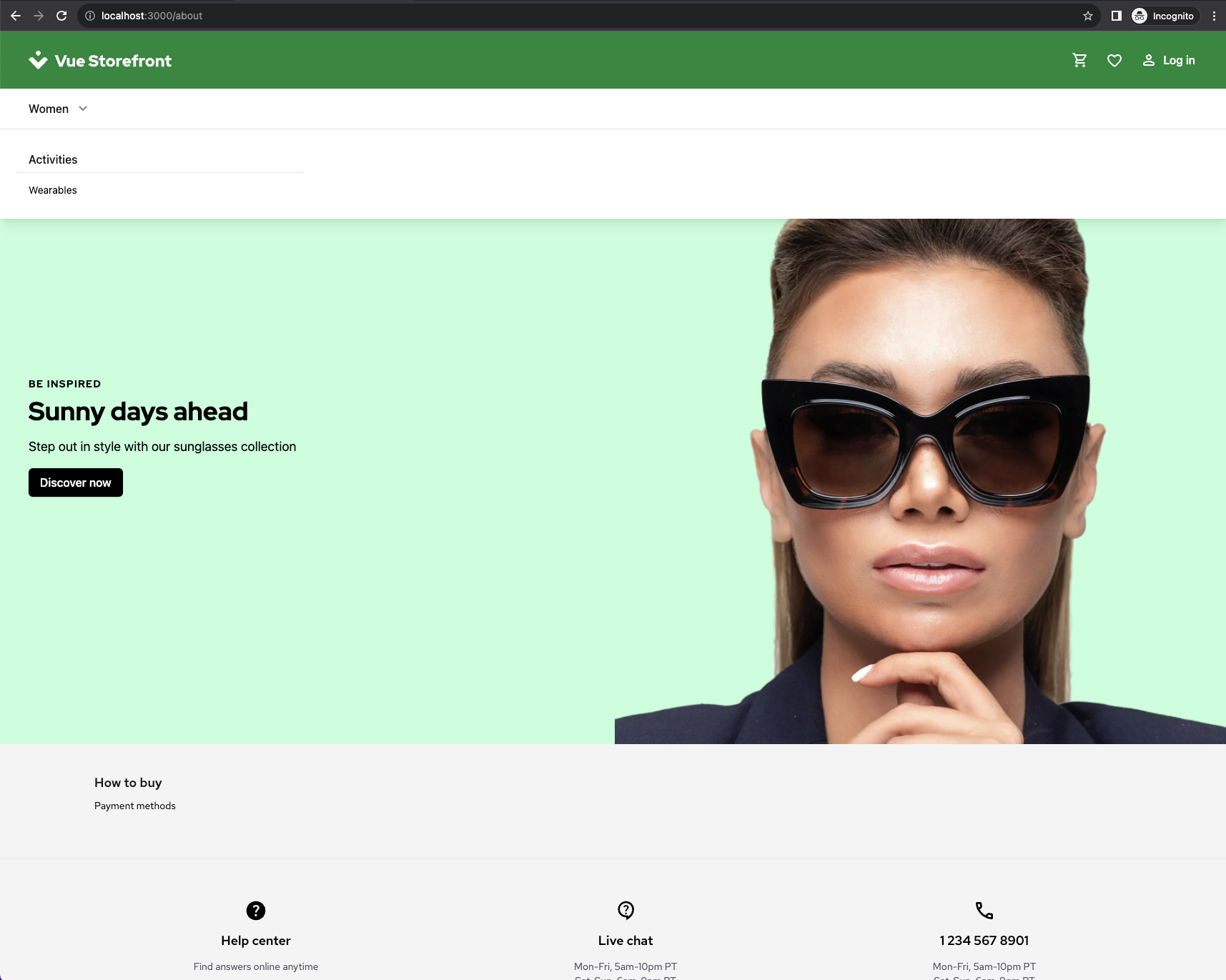
Assuming your frontend is running on http://localhost:3000, you should be able to see your new dynamic layout (i.e. MegaMenu and Footer) on your /about page.