Integrating Algolia Search
Replace the default product search in your Alokai Storefront project with Algolia
| Commerce | Is Algolia integration supported? |
|---|---|
| BigCommerce | ❌ |
| Commercetools | ❌ |
| Adobe Commerce (Magento) | ❌ |
| SAPCC | ✅ |
| SFCC | ✅ |
Algolia is an extremely fast search solution popular among eCommerce stores. This guide covers integrating Algolia Search for the Product Listing and Search pages.
To integrate Algolia Search, you must extend the Unified Data Layer to replace the default endpoint for product search (SearchProducts) with a dedicated one based on the Algolia API. This extension introduces two separate normalizers responsible for transforming data from the format returned by Algolia into Unified Data Layer format and vice-versa.
If you want to use other Algolia features, such as autocomplete, infinite search, or search suggestions, you need to implement them yourself. The integration we provide is limited to the Product Listing Page and Search Page.
Algolia Setup
The starting point is to feed Algolia with data from your eCommerce instance. For some platforms, Algolia provides dedicated plugins that will fetch data and create indexes based on it. If this is the case for you, you can use this solution. However, if Algolia does not support your eCommerce platform, you need to create a .json file yourself, which you will use to feed the indexes in Algolia. Learn more about this in the Algolia documentation.
Once the data from your eCommerce is in Algolia, create additional indexes that will contain sorted data. First, decide how many and what sorting options you want to provide to your storefront users, then create a Replica Index for each of these options. Algolia itself recommends this approach to sorting - see more in the documentation.
The data structure in Algolia largely depends on the data import option you chose. If you used a ready-made data import plugin, the data structure will be pre-determined based on the existing solution. However, if you imported the .json file yourself, you have full control over it.
Regardless of how you imported data, you'll need to create a dedicated normalizer in the Unified Data Layer that will transform the Algolia data structure into the UDL data structure.
An example .json structure of the Algolia record may looks as follows:
[
{
"productID": "30404",
"sku": "30404",
"slug": {
"en": "30404-shades-von-zipper-papa-g-black-gloss-black-gloss-grey",
"de": "30404"
},
"name": {
"en": "Shades Von Zipper Papa G black gloss black gloss/grey"
},
"categories": [
{
"name": "Clothes",
"id": "clothes"
},
{
"name": "Sunglasses",
"id": "sunglasses"
}
],
"attributes": {
"size": {},
"color": {},
"ean": "299052695"
},
"images": "/medias/?context=bWFzdGVyfGltYWdlc3wxMzUyNXxpbWFnZS9qcGVnfGFHSXlMMmcxWXk4NE56azJOalF3TnpNNU16VTR8ODkzYTA5NjRlMGQ2ZjZjNDE5OTBlZGRhYTUwZjM5YTU5NGNjZDVlNGI2NDI4MTdlMzRkMWMwOTI0MTdiNzlhMQ",
"prices": {
"EUR": 7788,
"USD": 10533
},
"gender": ["FEMALE"],
"stores": ["Cambridge University", "Edinburgh University"]
}
]
When looking at your Algolia records, it's important to note that:
- the data structure in Algolia is not the same as the data structure in the Unified Data Layer. To work with these records in your storefront, you need to create a dedicated normalizer that will transform the Algolia data structure into the UDL data structure
- the Algolia record contains some fields, as for example
stores,gender, andattributesfield, which are not present in the UDL. These fields can be used to construct the facets in the Algolia configuration. - the
categoriesfield contains an array of objects with thenameandidfields. Theidfield should used to configure facets. In the Algolia response, only the categories ids will be returned, and to populate the category names, you can use thecategoryFacetfield in the Alokai Algolia addon configuration.
Alokai Algolia Integration
Let's start by examining a typical UDL installation for the SAPCC and Algolia in the integrations/sapcc/extensions/algolia.ts file.
import {
SfFacetTypes,
createUnifiedExtension,
} from "@vsf-enterprise/unified-api-sapcc";
import {
methods as methodsAlgolia,
normalizers as normalizersAlgolia,
} from "@vsf-enterprise/unified-api-sapcc/algolia";
const { SAPCC_MEDIA_HOST } = process.env;
export const unifiedApiExtensionWithAlgolia = createUnifiedExtension({
methods: {
override: {
...methodsAlgolia,
}
},
config: {
// ...
algolia: {
...normalizersAlgolia,
categoryFacet: "categories.id",
integrationName: "algolia",
facets: ["*"],
getFacetLabel({ name }) {
return (
{
"attributes.size.en": "Size",
"attributes.color.en": "Color",
stores: "Stores",
}[name] ?? name
);
},
indexName: ({ sortBy }) => {
switch (sortBy) {
case "price-low-to-high": {
return "products_sapcc_price_asc";
}
case "price-high-to-low": {
return "products_sapcc_price_desc";
}
default: {
return "products_sapcc";
}
}
},
},
},
});
The @vsf-enterprise/unified-api-sapcc/algolia package exports the normalizers, but in most cases you still will have to define your own normalizers, at least for the normalizeAlgoliaProductCatalogItem, for the Algolia addon. The reason for this is that the Algolia data structure is not the same as the Unified Data Layer data structure. Therefore, you need to create a dedicated normalizer that will transform your Algolia product record into the UDL data structure.
export const unifiedApiExtensionWithAlgolia = createUnifiedExtension({
methods: {
override: {
...methodsAlgolia,
}
},
config: {
// ...
algolia: {
//...
normalizeAlgoliaProductCatalogItem(context, algoliaItem) {
// your custom normalizer
}
},
},
});
Configure Algolia Addon
Next, you can set up the Algolia configuration in your Unified Extension.
The available configuration options are:
categoryFacet-string- The name of the category facet. The facet should contain
idsof categories. It is used to populate the category names during the normalization, so if the value is provided, the normalized category SfFacet will include the category id and name.
- The name of the category facet. The facet should contain
facets-string[]- The facets that will be returned by the Algolia search. The facets should be defined in the Algolia dashboard.
getFacetLabel-(facet: AlgoliaFacet) => string- The function receives the facet and should return the label for the facet.
indexName-string | (args: SearchProductArgs) => string- String name of the Algolia index or a function that returns the name of the Algolia index based on the arguments.
integrationName-string- The name of the integration registered in
middleware.config.tsfile that will be used to get the Algolia client.
- The name of the integration registered in
Please note that the algolia property is a dedicated configuration for the Algolia addon. It contains the following properties:
categoryFacet- the name of the facet that will be used to filter products by category.integrationName- the name of the integration that will be used to identify the Algolia integration.facets- an array of facets that will be used to filter products.getFacetLabel- a function that returns the label for a given facet.indexName- a function that returns the name of the index that will be used to filter products.
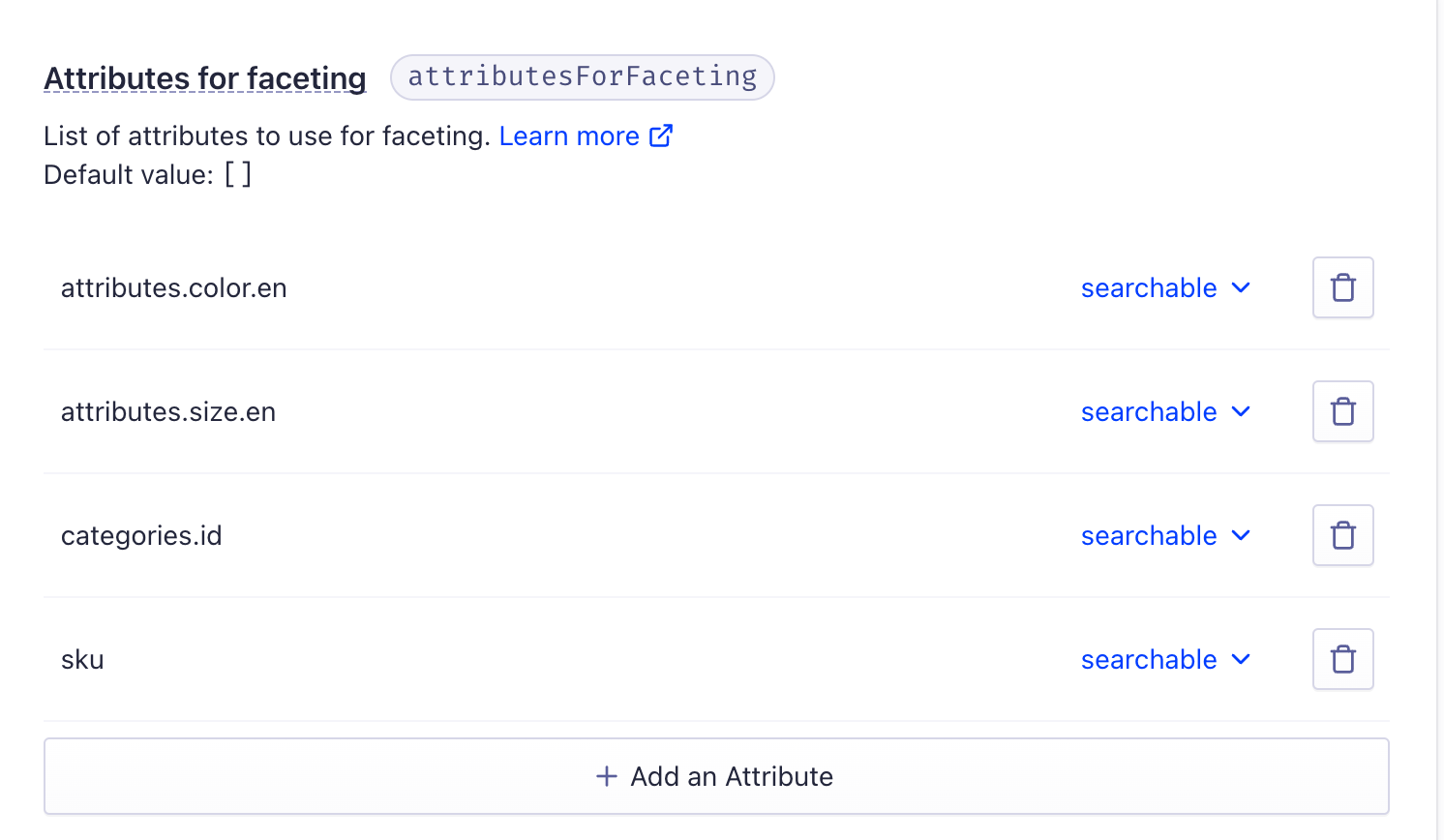
To specify the facets, you can use the attributes.* syntax, which will return all attributes from the Algolia record. You can also use the * syntax, which will return all fields from the Algolia record. Please remember also that the facets you specify here must be configured in the Algolia index. Example of the Algolia attributes for faceting configuration:

Add Algolia to the Middleware Configuration
Finally, you need to add the Algolia integration to the Middleware configuration.
To enable Algolia focused UDL configuration edit the integration config of your ecommerce platform:
import type { MiddlewareSettingsConfig } from "@vsf-enterprise/your-commerce-api";
import type { ApiClientExtension, Integration } from "@vue-storefront/middleware";
import { configSwitcherExtension, unifiedApiExtensionWithAlgolia } from "./extensions";
// ...
export const yourCommerceConfig = {
location: "@vsf-enterprise/your-commerce-api/server",
configuration: {
// ...
},
extensions: (extensions: ApiClientExtension[]) => [
...extensions,
unifiedApiExtensionWithAlgolia,
configSwitcherExtension,
],
} satisfies Integration<MiddlewareSettingsConfig>;
Also assure yourself that you set the two other envs required by Algolia integration itself - ALGOLIA_API_KEY and ALGOLIA_APP_ID.
Then, check your middleware.config.ts file to be sure that algolia integration is added to the config. Here is what the reference file should look like:
import dotenv from "dotenv";
dotenv.config();
import { sapccConfig } from "./integrations/sapcc";
import { contentfulConfig } from "./integrations/contentful";
import { algoliaConfig } from "./integrations/algolia";
export const config = {
integrations: {
algolia: algoliaConfig,
cntf: contentfulConfig,
commerce: sapccConfig,
},
};
As last step you need to update the types re-export in the types.ts file in the root directory of middleware app.
- export { type UnifiedEndpoints } from "./integrations/sapcc/types";
+ export { type UnifiedEndpointsWithAlgolia as UnifiedEndpoints } from "./integrations/sapcc/types";
And that's it. Now you should be able to use Algolia in your storefront on Product Listing Page and Search Page.