Whitelisting "static" pages
Your frontend will most likely feature two types of pages: the ones with dynamic content coming from Bloomreach and the ones without it. The latter need to be treated a little bit differently.
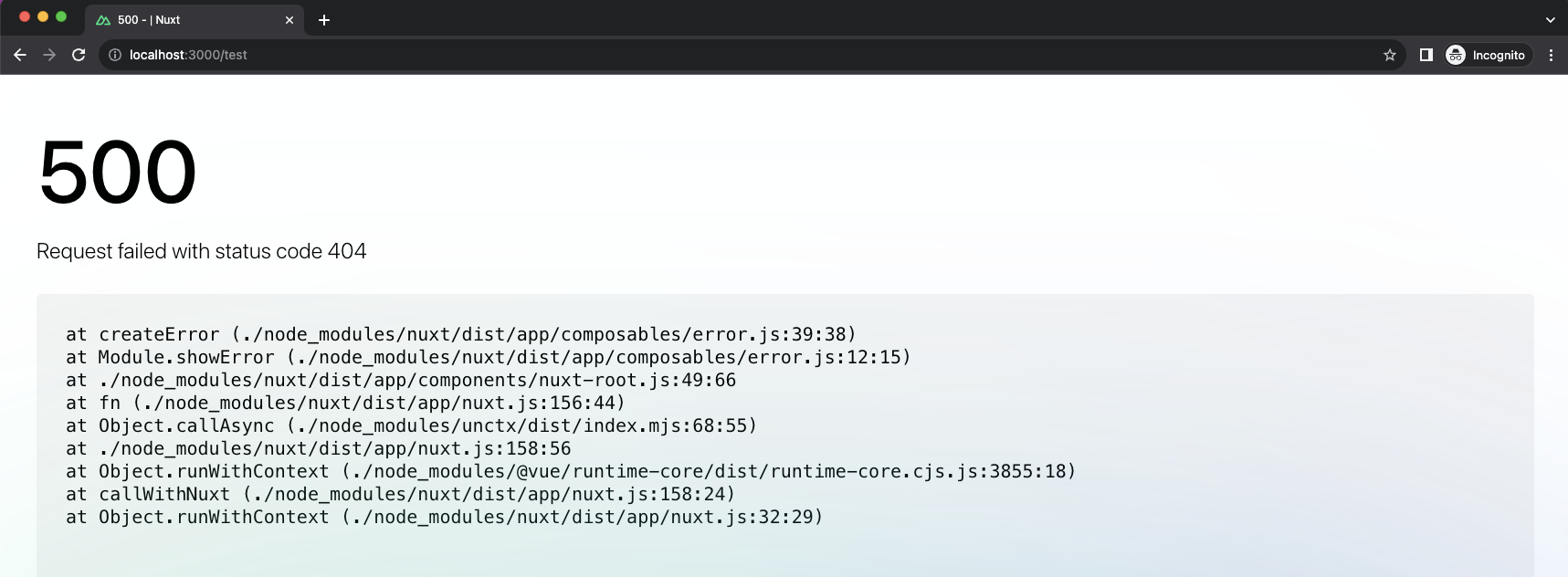
Let's say you have just added a new /test route in your frontend application. It fetches some data from your e-commerce backend but it does not feature any dynamic content from Bloomreach. Navigating to it would yield either an error or a completely blank page.

That's because Bloomreach SDKs (opens new window) try to fetch dynamic content for this route anyways. If that fails, an error is thrown or the code wrapped by the <BrPage /> component is not rendered. To circumvent the issue, you need to tell Bloomreach that this particular route expects no dynamic content and should be rendered as-is.
We suggest you read this guide (opens new window) on Routes in Bloomreach Content.
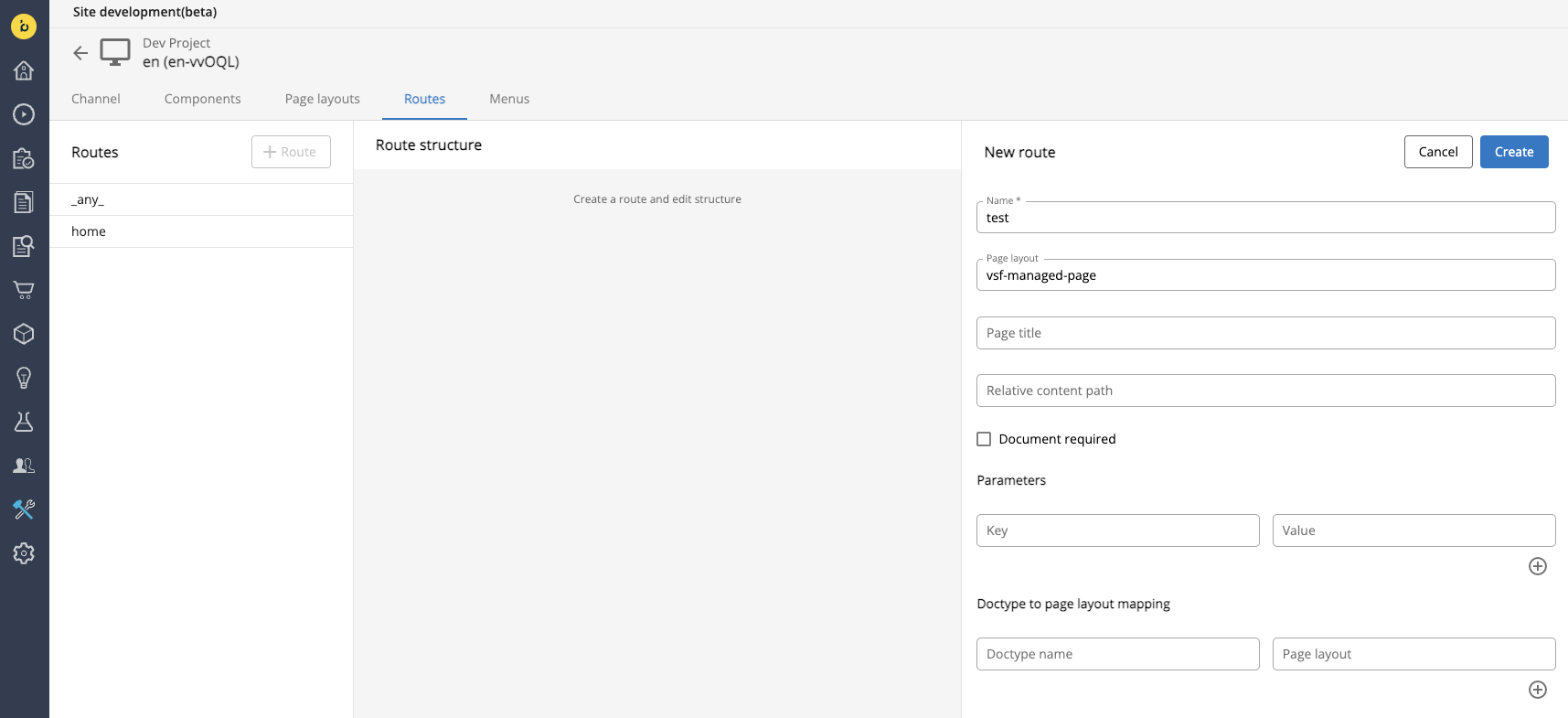
To whitelist a route, create a new development project (opens new window) with a channel and navigate to the Routes tab in the Site Development (opens new window) application. Create a new route by clicking the + Route button on the left. Use your frontend route's path as the name and vsf-managed-page as the layout.

Once you save the new route and merge the development project, your frontend should display an empty /test page without any error.