SDK
Vue Storefront SDK is a framework-agnostic communication layer in VSF Integrations. It communicates with Commerce Platforms and third-party services through the Server Middleware, which works as a proxy. Vue Storefront SDK creates a contract between the storefront and the Server Middleware.
Why?
With the introduction of the SDK, users can now seamlessly connect to third-party services through a framework-agnostic communication layer. The SDK, written in pure TypeScript, provides type-safe connections and compatibility with any front-end framework, including Nuxt 3 and Next.js. This allows users to have more flexibility and adaptability in their projects without worrying about extra migration steps or being limited to a specific framework.
Naming convention
To avoid confusion, let's define some terms that we'll use to describe the SDK:
- SDK - A set of tools, libraries, and documentation that simplifies the development process by providing reusable code and pre-built functionality.
- SDK Core - the core package
@vue-storefront/sdk, that combines all modules and implements the plug-in architecture. - Module - a pluggable piece of code as a standalone package (eg.:
@vsf-enterprise/contentful-sdk). - Options - a configuration used to initialize the module.
- Extension - a set of methods and interceptors that extends the module.
- Methods - a functions that are exposed by the module. By default, those functions are asynchronous and return a Promise. Methods affected by the interceptors are always returning a Promise, because interceptors requires it. However, there is a possibility to create a method that returns a value, not a Promise. To do it, you can use
libproperty in the method extension's configuration. Methods could be also extended and overridden. More about it in the Extending the module section. - Connector - a set of methods that are used to communicate with the third-party service. Connectors are not exposed to the end-user, they are used internally by the module.
- Interceptor - a function that wraps a module's method and modifies the input (without modifying the parameter's type) or output (without modifying the return type) of that function.
- Subscriber - a function that is called when a module's method is called. It's a great place to add some custom logic, like logging or analytics.
Architecture
The easiest way to explain the SDK architecture is to take a look at different levels of the Vue Storefront Integration context.
C4 diagrams
We use C4 diagrams to describe the architecture. To learn more about them check out the C4 model for visualising software architecture (opens new window) website.
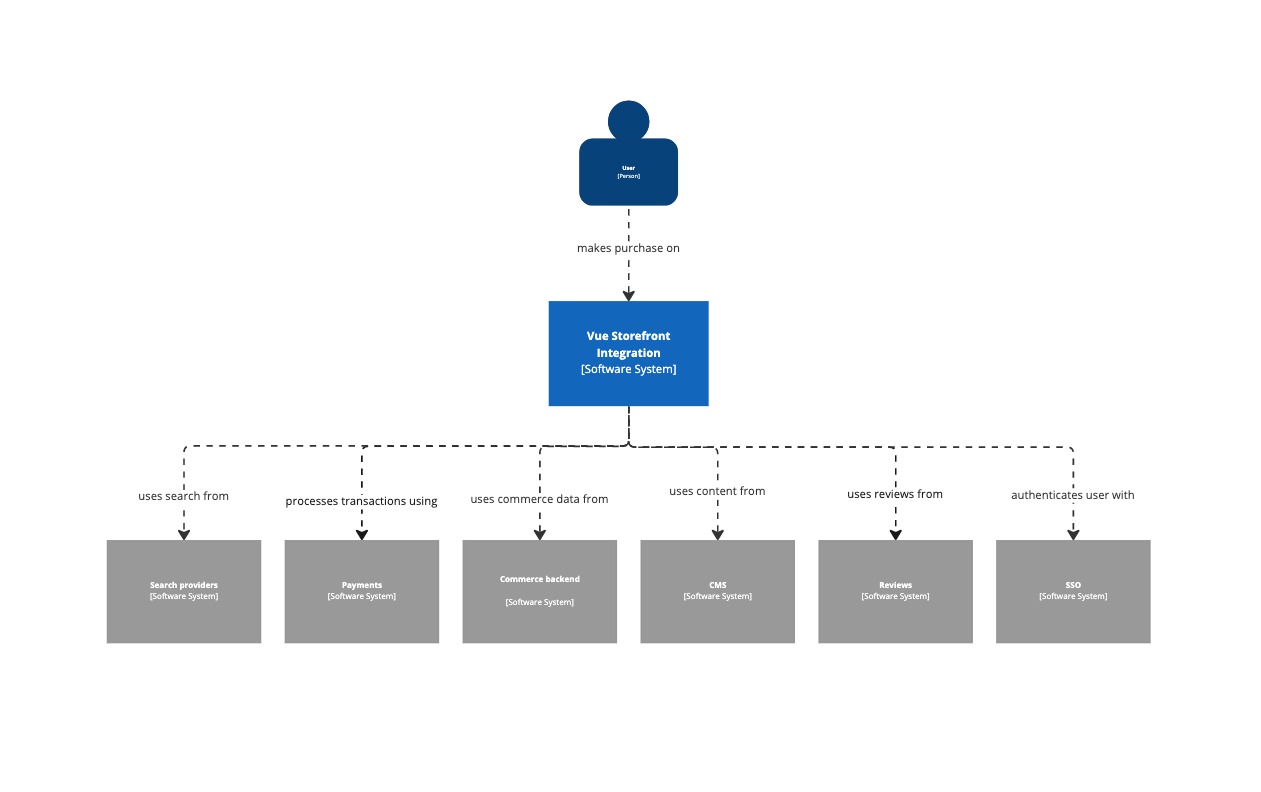
System context level
On this level, we can say that Vue Storefront Integration is a software system that can communicate with multiple 3rd party providers like Commerce Platforms, CMS, Payments, etc...

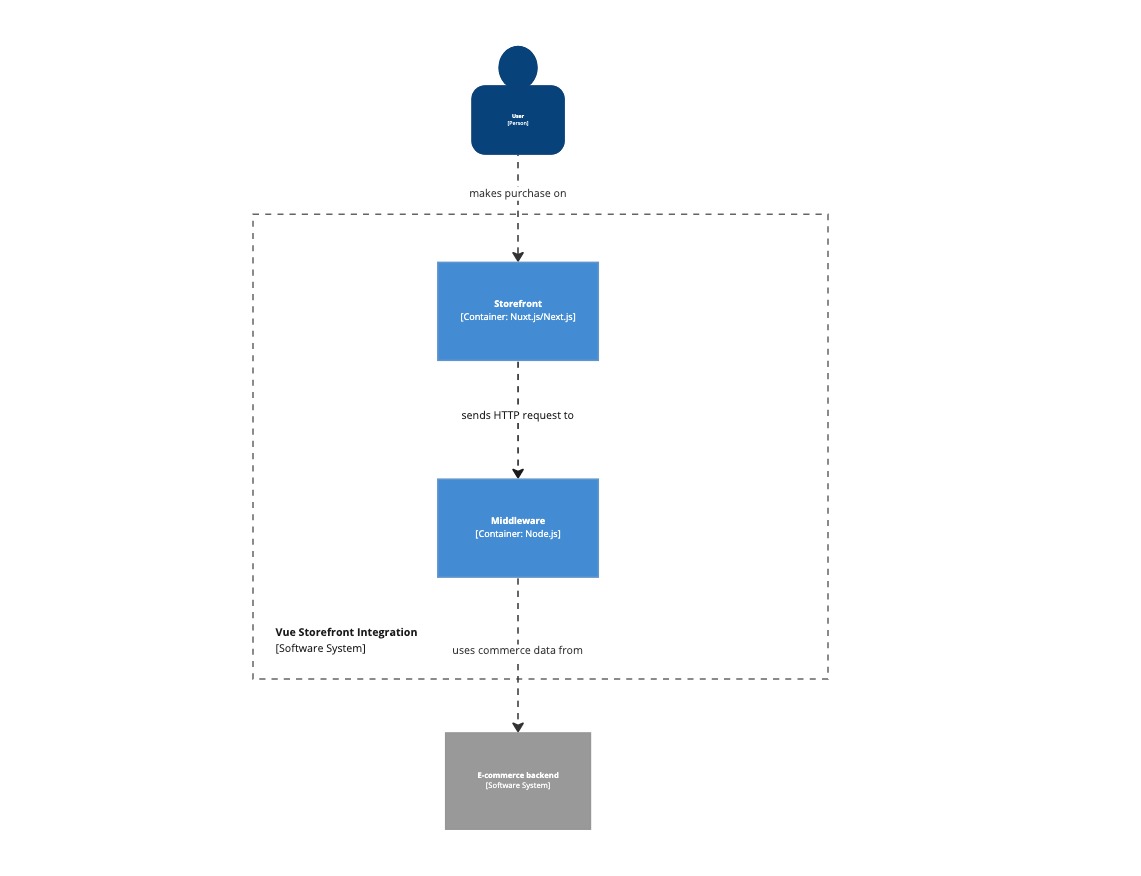
System container level
Vue Storefront Integration contains two containers - storefront (our frontend) and server middleware (backend for frontend).

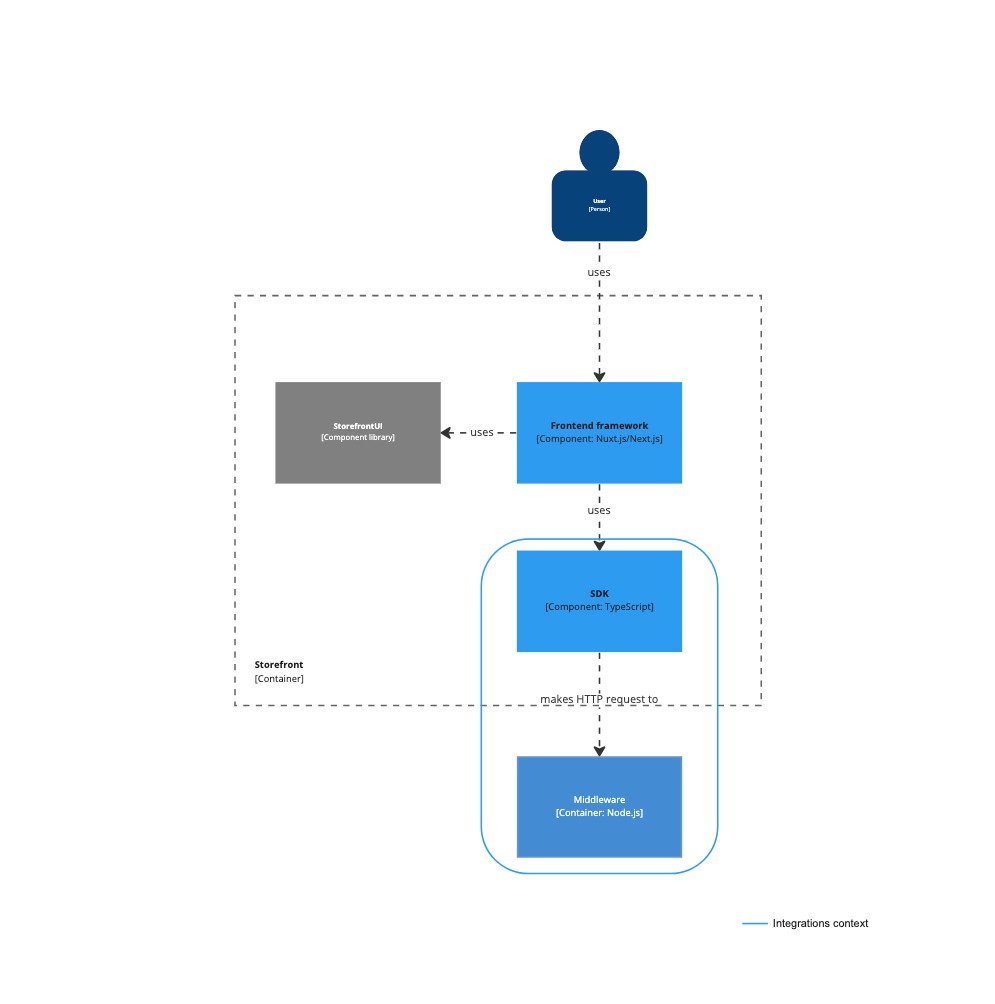
System Component Level - Storefront Components
Finally, the part when SDK gets involved. In the Storefront container, frontend framework is using the SDK to communicate with the server middleware (which is communicating with a Commerce Backend or other 3rd party service under the hood).

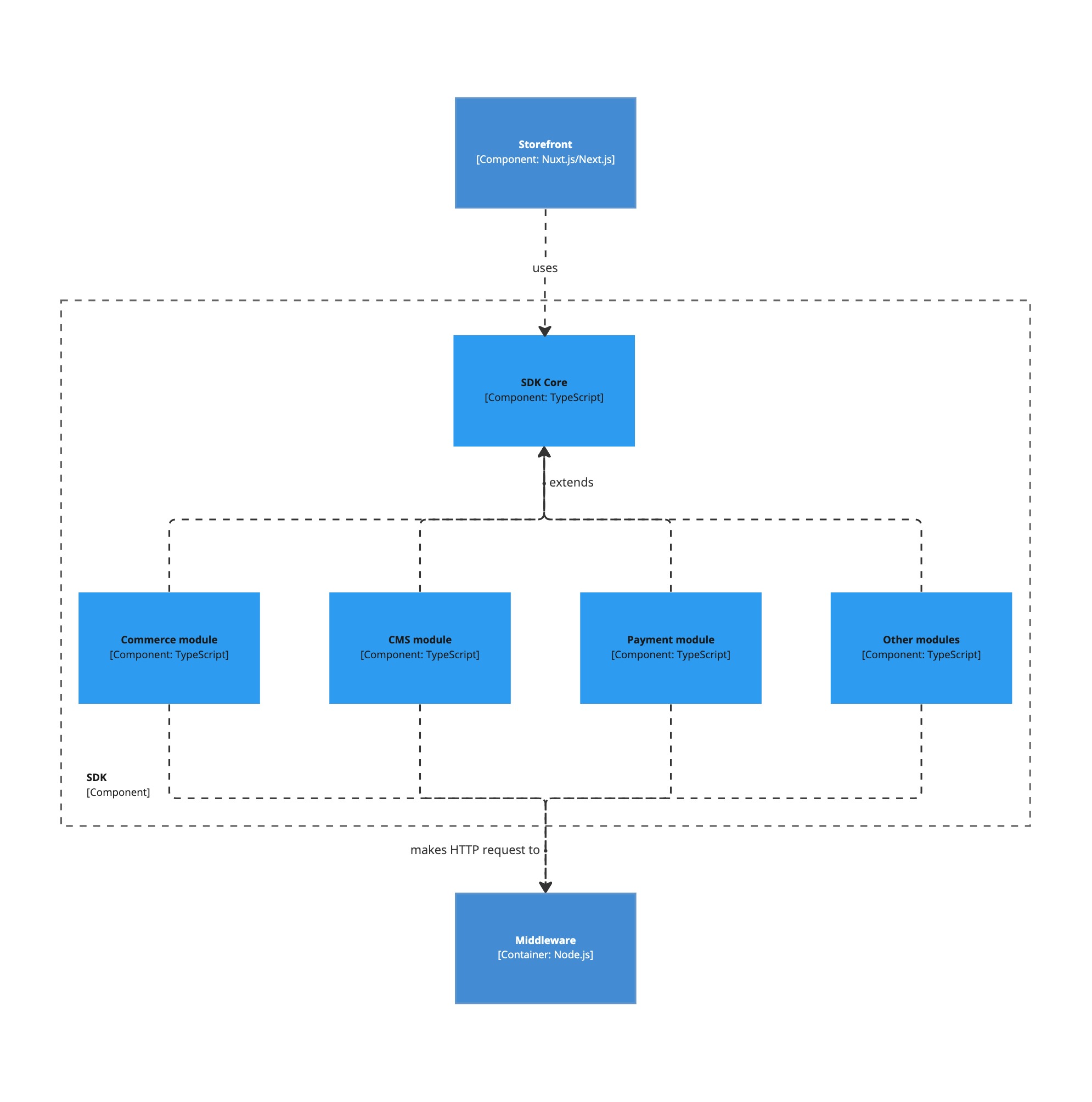
System Component Level - SDK Components
Delving further into the details, the Vue Storefront SDK employs a microkernel architecture, consisting of the core Vue Storefront SDK and various modules that extend the microkernel's functionality.

An SDK module can extend the core of Vue Storefront SDK in many different ways. In most cases, it would be a commerce module that communicates with a commerce backend, a cms module that communicates with a CMS provider, and a payment module that communicates with a payment provider. However, the SDK core can be extended with virtually any type of module and not only those created by Vue Storefront.
Based on this information, the diagram can be simplified.
![System Component Level - SDK Components simplified]
Initialization, extensions and more
To learn more about the initialization and how to extend the SDK, check out the SDK documentation (opens new window).