Payment Methods Guide
Introduction
Our platform integrates seamlessly with Adyen's payment infrastructure, specifically using Adyen's /sessions flow. This allows us to support a wide range of payment methods.
Adyen Payment Method Settings
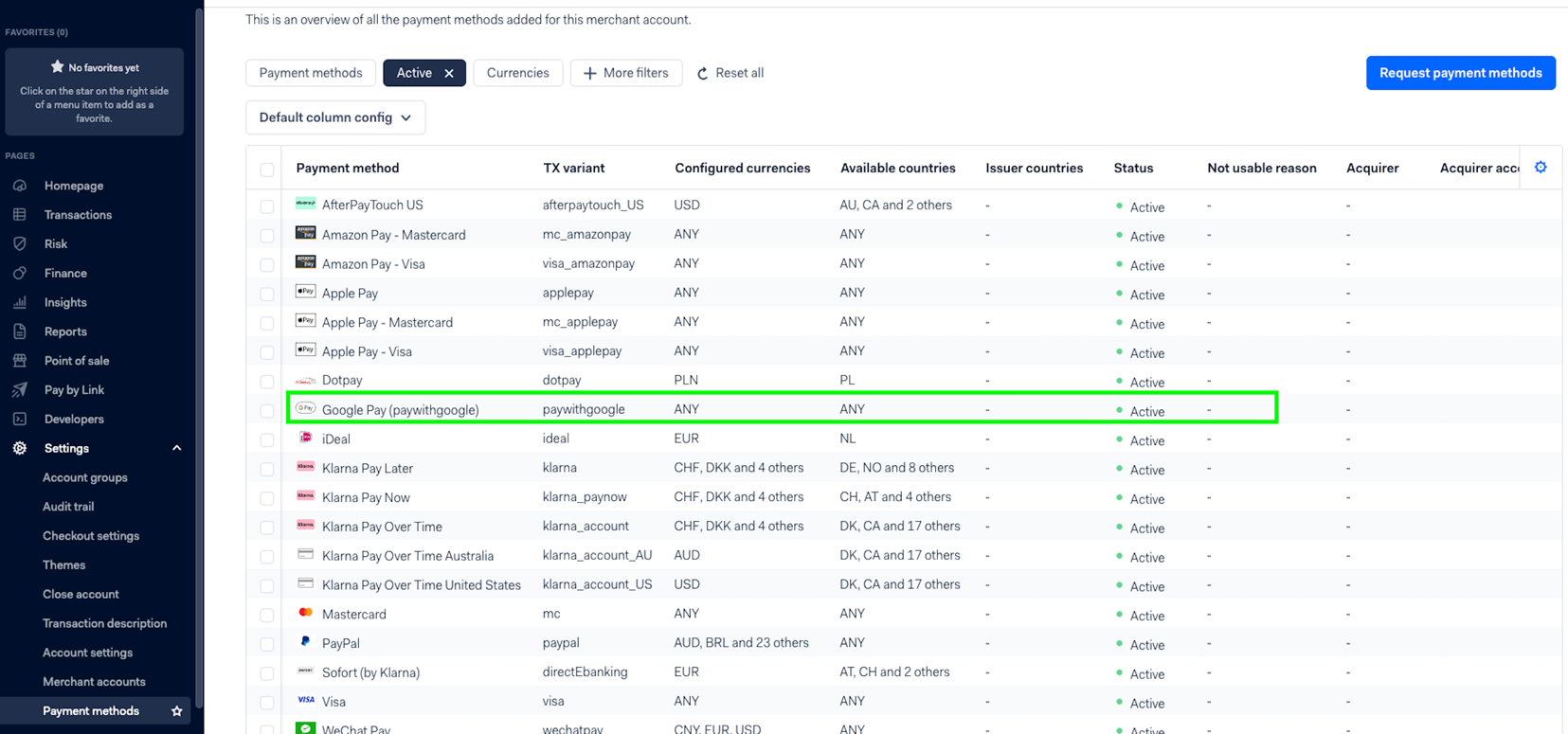
By default, all you need to do is enable the payment method in Adyen's dashboard. It will then become available if the user meets the requirements of the payment method (currency, country, minimum price, operating system).

If you already customized available payment methods make sure to adjust it after enabling new one in the Adyen's dashboard.
Supported Payment Methods
Our integration is compatible with any payment method that Adyen's /sessions flow supports. For in-depth information related to specific payment methods, please visit the Adyen Documentation on Payment Methods.
Where to find supporting documentation
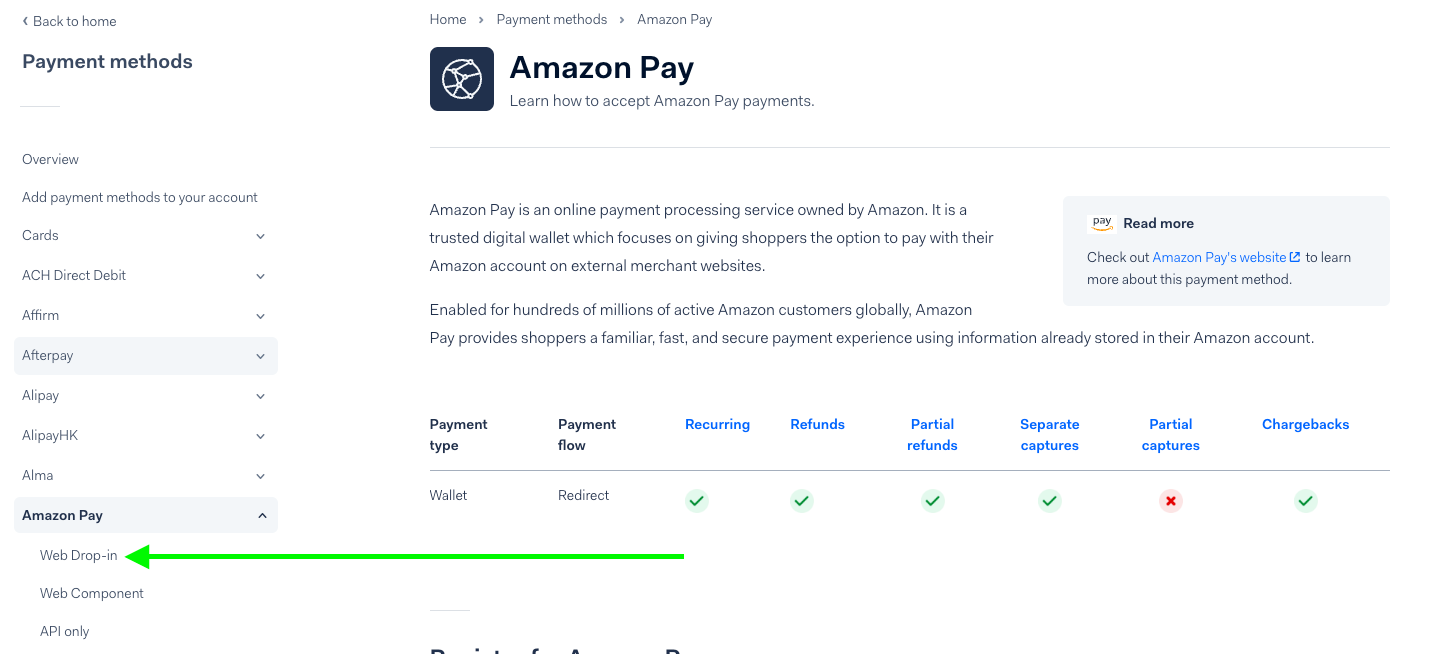
For information specific to a payment method, consult the Adyen Docs and be sure to select the Web Drop-In section nested under the desired payment method in the left menu.

Customizing Available Payment Methods
You can specify which payment methods your application will support by modifying the allowedPaymentMethods array in the buildCustomPaymentAttributes function within the adyen.configuration object inside the middleware.config.js. Below is a JS code snippet demonstrating how to allow a few different payment methods.
allowedPaymentMethods takes the set of payment methods available for the user and narrows it. It won't show each specified value for each user, e.g. Android users won't see Apple pay.
{
"adyen": {
// ...
configuration: {
// ...
buildCustomPaymentAttributes() {
return {
allowedPaymentMethods: [
"paypal",
"giro",
"klarna",
"mc"
]
};
}
}
}
}
By customizing this array, you can control the payment methods available to your users.
If you prefer, you can use the blockedPaymentMethods property in the same manner mentioned above. It will render the specified payment methods unavailable to your users.