Deployment
To deploy your application on Alokai Cloud, you need to have the package consisted of the application code and the Git repository.
All examples presented in this documentation are based on GitHub and GitHub Actions.
What is also worth mentioning, all commands requiring npm have been replaced by using yarn.
Alokai App Prerequisites
At the beginning, you need to install the vue-storefront/cli by running:
yarn global add @vue-storefront/cli@3.0.1
Now when CLI is installed, you can create the Alokai application.
vsf init <project_name>
You can find more information about Alokai installation process in Alokai official documentation.
Create a Git repository
GitHub is a place where your repository with the code will be created. An entire process of repository setup is described in a more detailed way in GitHub official documentation. Go to the Alokai application directory and run the below command, remember to replace <git_repo_url> with a valid one matching your repository.
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin <git_repo_url>
git push -u origin main
Dockerfile
A docker image with a built-in application is required to be launched on Alokai Cloud. To build such, a Dockerfile has to be created and located in the directory .vuestorefrontcloud/docker, example below:
FROM node:16
WORKDIR /var/www
COPY . .
RUN yarn install --network-concurrency 1 && yarn build && yarn cache clean --all
COPY .vuestorefrontcloud/docker/vue-storefront.sh /usr/local/bin/
ENTRYPOINT ["vue-storefront.sh"]
The vue-storefront.sh script in the entrypoint is a file which needs the executive privileges.
#!/bin/sh
set -e
yarn start
To make this script executable, run chmod a+x .vuestorefrontcloud/docker/vue-storefront.sh command.
To deploy the Alokai application, a docker image should be pushed to our Docker Registry. An image can be built and pushed manually, but establishing this in an automated way is always a better approach. GitHub Actions can be very helpful in such cases.
GitHub Actions Workflow
To execute GitHub Actions, a pipeline manifest has to be located in .github/workflows within the repository.
Presented template can be used to create such a deploy-storefrontcloud.yml workflow.
name: Deploy to Alokai Cloud
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v1
- name: Setup node
uses: actions/setup-node@v1
with:
node-version: "16.x"
- name: Build and publish docker image
if: github.ref == 'refs/heads/main'
uses: elgohr/Publish-Docker-Github-Action@master
with:
name: <vsfc_project_name>-storefrontcloud-io/vue-storefront:${{ github.sha }}
registry: registry.vuestorefront.cloud
username: ${{ secrets.VSFC_USER_ID }}
password: ${{ secrets.VSFC_API_KEY }}
dockerfile: .vuestorefrontcloud/docker/Dockerfile
buildoptions: "--compress"
deploy:
runs-on: ubuntu-latest
needs: build
steps:
- uses: chrnorm/deployment-action@releases/v1
name: Create GitHub deployment
id: deployment
with:
token: "${{ github.token }}"
target_url: https://<vsfc_project_name>.<region>.gcp.storefrontcloud.io
environment: production
initial_status: in_progress
- name: Deploy on <vsfc_project_name>.<region>.gcp.storefrontcloud.io
if: github.ref == 'refs/heads/main'
run: |
if curl -s -H 'X-User-Id: ${{ secrets.VSFC_USER_ID }}' -H 'X-Api-Key: ${{ secrets.VSFC_API_KEY }}' -H 'Content-Type: application/json' -X POST -d '{"code":"<vsfc_project_name>","region":"<region>.gcp","frontContainerVersion":"${{ github.sha }}"}' https://farmer.storefrontcloud.io/instances | grep -q '{"code":200,"result":"Instance updated!"}'; then
echo "Instance updated"
else
echo "Something went wrong during the update process..."
exit 1
fi
- name: Update deployment status (success)
if: success()
uses: chrnorm/deployment-status@releases/v1
with:
token: "${{ github.token }}"
target_url: https://<vsfc_project_name>.<region>.gcp.storefrontcloud.io
state: "success"
description: Congratulations! The deploy is done.
deployment_id: ${{ steps.deployment.outputs.deployment_id }}
- name: Update deployment status (failure)
if: failure()
uses: chrnorm/deployment-status@releases/v1
with:
token: "${{ github.token }}"
target_url: https://<vsfc_project_name>.<region>.gcp.storefrontcloud.io
description: Unfortunately, the instance hasn't been updated.
state: "failure"
deployment_id: ${{ steps.deployment.outputs.deployment_id }}
In a first place, please remember to fill out the template with a valid data:
<vsfc_project_name>should be replaced by your Alokai Cloud instance name<region>should be replaced by your instance region (it is similar with Googlce Cloud Platform regions).
Secondly, secrets VSFC_USER_ID and VSFC_API_KEY have to be created as a secret variables in a GitHub repository. Their content will be provided by Alokai.
Deploy stage
Having GitHub Actions configured in a presented manner, the application is ready to be automatically deployed after a git push.
Run the following commands to push the latest code changes to the GitHub repository.
git add .
git commit -am "Adding deployment configuration"
git push
Once succeeded, you should be notified by the similar information:
Run chrnorm/deployment-status@releases/v1
with:
token: ***
target_url: https://<vsfc_project_name>.<region>.gcp.storefrontcloud.io
state: success
description: Congratulations! The deploy is done.
deployment_id: 320563724
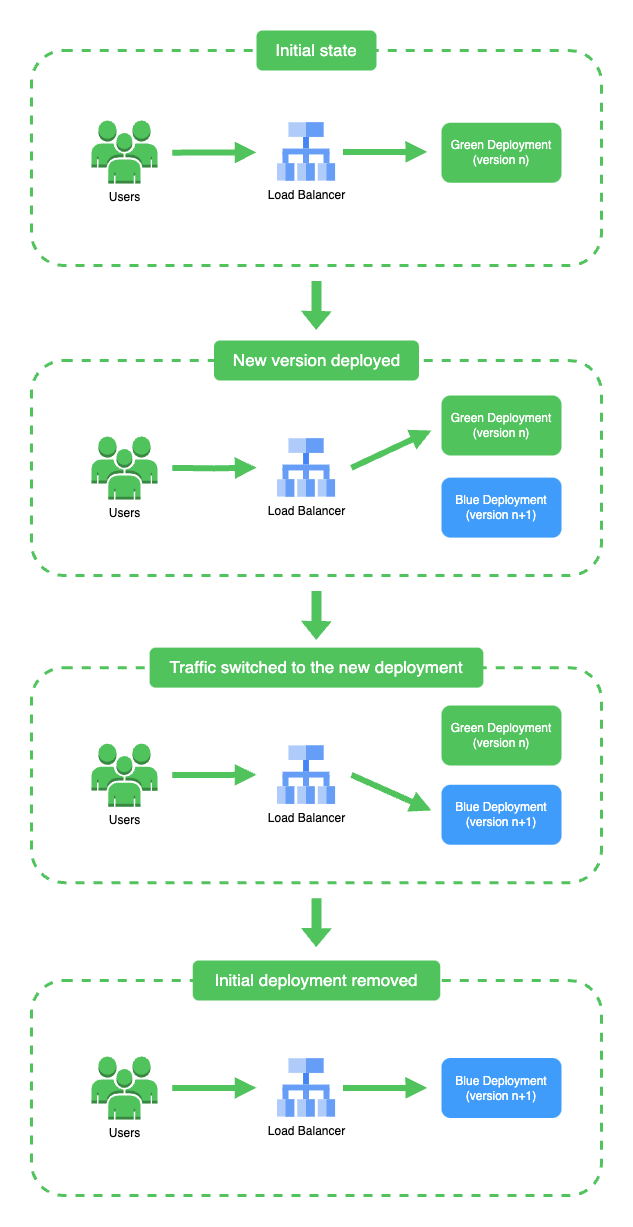
Blue / Green deployments
Alokai Cloud enables Blue / Green deployments for the new environments.
A Blue-Green deployment runs both the new and old versions of a deployed application at the same time. Traffic is switched from the old to the new version only when the new version is deployed and healthy. Before the actual switch happens, only the old version of the application will handle production traffic. The switch from Blue to Green is instantaneous and guarantees full consistency of the served data.
Currently, Alokai Cloud supports B/G for vue-storefront (SSR) deployments only, as these serve the actual web pages, to minimize the possibility of having two different versions active at the same time.

This deployment strategy ensures that client frontends serve only a specific revision one at a time, instead of rolling out the new deployment gradually. In order for this solution to function as intented, CDN and/or Redis cache has to be invalidated during the deployment, SSR Cache and CDN page for more details.
B/G is fully transparent for Alokai cloud customers, as it requires no manual actions on their end regarding CI/CD pipelines or more specifically the way new versions of SSR (vue-storefront) are deployed.