SSR Cache and CDN
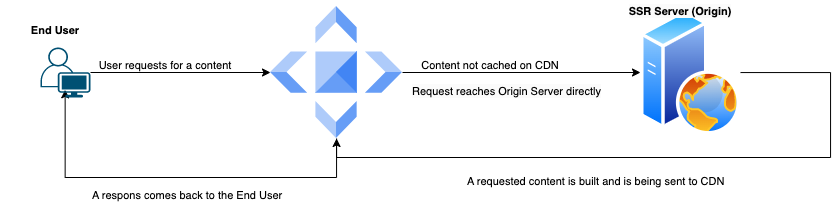
High Level Overview Diagram

Understanding of Server-side Rendering Cache
Caching allows saving pages rendered on the server for later use to avoid computationally expensive rendering from scratch when possible. This is especially useful when the application has pages that require a lot of computation, make many API calls, or change infrequently. It not only reduces the load on the server but also significantly improves performance.
SSR without a Content Delivery Network (CDN)
When a request from the end user using a web browser is being sent to the origin server (hosting the website) the page needs to be built on the server and sent back to the user. This process takes more time to render the content which is not an advantage when end user visits the website for the first time.
SSR with CDN
When a CDN feature is implemented, and the first visitor enters the website, the flow looks like follows:
- CDN verifies whether the content is cached; if not, the CDN reaches the origin server,
- The end user needs to wait to the website to be built on the origin server,
- When a website is built, the origin server sends a page to CDN endpoint,
- CDN conducts the process to cache the page,
- Finally, CDN sends the content to the site's visitor
Of course, this flow also takes a bit longer, but only for the first time. When the second, and further visitors enter the website for the same content, CDN replies immediately because the content is already cached. This is the biggest advantage of using SSR and CDN combined.
Benefits of using CDN
Alokai Cloud CND offers a few significant benefits:
- Load times performance improvements,
- Protections against common cyber-attacks, for instance DDoS,
- Reliability is increased.
Cache Invalidation
Normally when an object is cached, it remains alive until defined time expires (Time To Live). TTL is being controlled by HTTP headers. However, sometimes there is a necessity to remove the content from cache before it gets automatically expired and for this purpose, an invalidation process can be used.
Before the invalidation is executed, there should be a confirmation, that the origin server will respond with the proper content, otherwise when CDN will request for the objects again, it may receive and cache an incorrect data.
Invalidation Path Patterns
Every request for the invalidation is specified by path pattern that is related to the particular object or group of objects.
The pattern may look like following:
- /example.js - a specific file to be invalidated
- /examples/* - a specific directory and all files within to be invalidated
A few path pattern rules to remember:
- The path must start with /
- No ? or # characters are allowed,
- No * in the pattern, only at the end as the final character,
- A path has to be base64 encoded,
- Having two files, for example: /example.php?image=tree.js and /example.php?image=car.js, there is no option to invalidate only one of them. To do so, the entire path: /example.php must be set as an invalidation path pattern.
CDN Invalidation request example:
To invalidate a cache based on path pattern /test/*, the following curl should be executed:
curl -H "X-User-Id: $CLOUD_USERNAME" -H "X-Api-Key: $CLOUD_PASSWORD" -H 'Content-Type: application/json' -X DELETE https://farmer.vuestorefront.cloud/cdn_cache/<your-instance-name>/path/L3Rlc3QvKg==
Go to Alokai API documentation to find out how our CDN cache can be invalidated.
CDN limitations
When CDN feature is enabled, then only gzip compression is available.