# Ch 6. Theming in depth
In this chapter, we are going to cover :
# 0. Introduction
Theme is what customers get first impression from your shop. You will be majorly discouraged if your customers underestimate your shop by looks and feels of the first impression due to poorly designed theme when you had pearls and golds in value for your customers on your shop. Great products, meticulously calibrated technology backing your store, are abysmally depreciated which impact your sales in result. We are here to help you get away with such disasters by guiding you in wrapping your head around how to deal with theme in Vue Storefront context. Are you ready? a Picaso?
# 2. How to upgrade theme from 1.11 to 1.12
Here comes again! We've got a lot of stuff packed in one package full of gift to you. This time, however, is different from the past in that we came up with the whole new approach to Vue Storefront by building it up from scratch and gave it a new name Capybara (opens new window). Capybara is built on Storefront UI Design System (opens new window) which employs modular approach to its smallest chunks. How versatile is that! Now that the former default theme is no more default but the Capybara replaces it taking the role of base theme.
In this recipe, we will take a look at how to upgrade from 1.11 to 1.12 seamlessly with respect to themes. Changes made to your theme on 1.11 will not be taken into consideration since we will not use default theme but capybara for this recipe.
# 1. Preparation
- You have a Vue Storefront
1.11App installed on your machine. - You have pulled
1.12commmits from the Vue Storefront git repository (opens new window).
# 2. Recipe
- Pull
v1.12.0tag to the1.11VSF app as follows :
git fetch
git checkout tags/v1.12.0 -b recipe # this checkouts to v1.12.0 tag and create a [recipe] branch for this tutorial.
- Change directory to
src/themesas follows :
cd src
mkdir themes && cd themes
- Add
gitsubmoduleintothemesfolder as follows :
git submodule add https://github.com/vuestorefront/vsf-capybara capybara
Now files are ready.
TIP
If you go to root ./config folder and open local.json, then you will notice theme node is set to capybara by default as follows :
"theme": "@vue-storefront/theme-capybara",
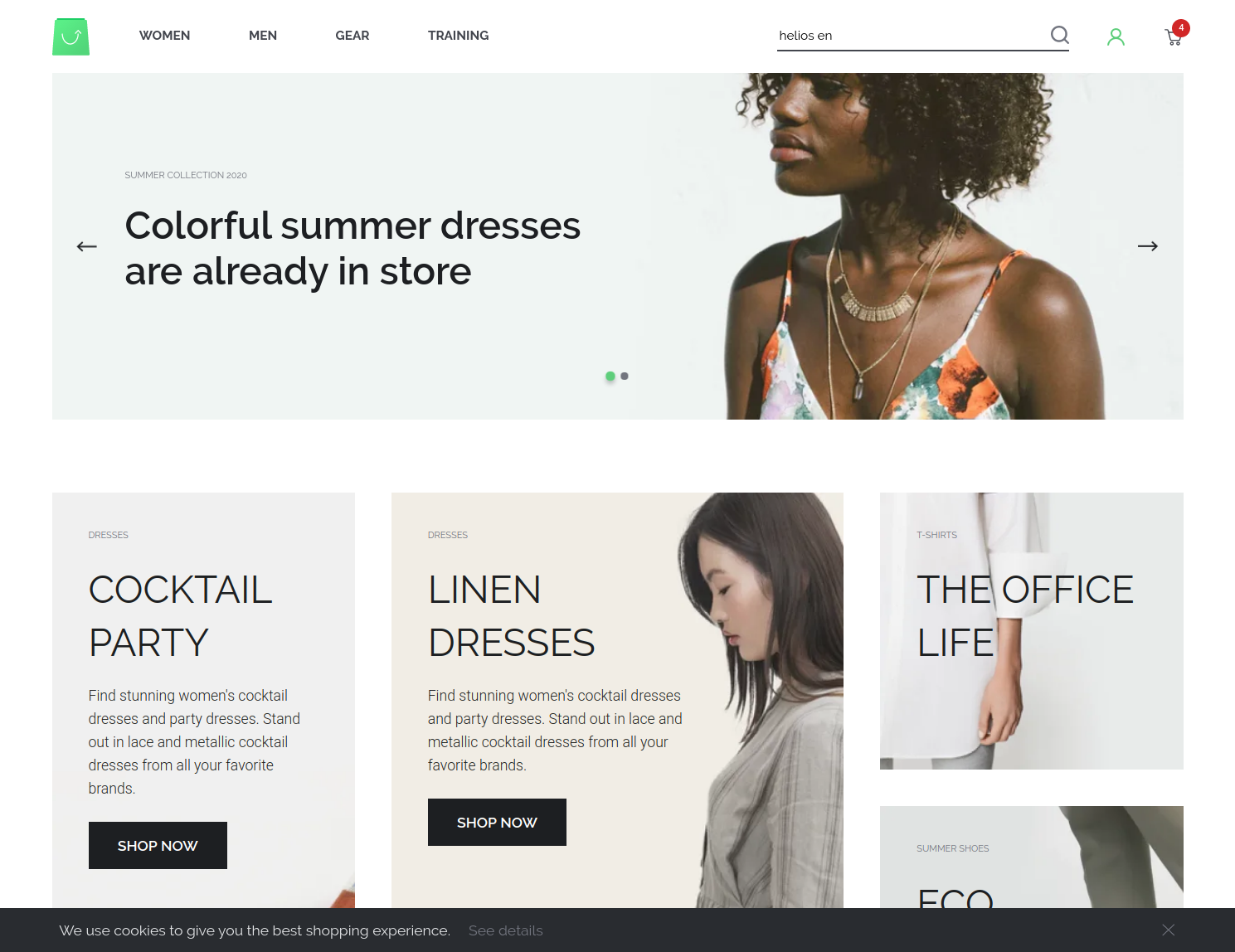
- Run the app then you will see the screen as below :
docker-compose up -d

# 3. Peep into the kitchen (what happens internally)
In this recipe, we have checked out to v1.12.0 and install vsf-capybara theme as a submodule to themes folder. And that's all it takes, it's that simple to adapt your application to new theme eco-system.
Capybara theme is based on Storefront UI (opens new window) and it's completely different approach from other plain themes since it's kinda an eCommerce version of Bootstrap in CSS framework. All the frequently used components have been divided into their chunks in the smallest meaningful size so that users can compose those components whatever way they want it to please their purposes. Easier, Organized, Planned, all the brighter sides of modular system have been implemented into it. You can follow the best practices made by core teams by looking at how Capybara is structured.
That said, you had to say good-bye to your old 1.11 theme. Start building your own theme recipe may help you achieve complete migration of theme's customized parts in that say good-bye.
# 4. Chef's secret (protip)
# 3. How to upgrade theme from 1.10 to 1.11
REMINDER
This recipe assumes you will use default theme (opens new window) for your store which is natural because 1.11 has only one default theme whose name is default.
From 1.12 on, however, default theme becomes optional while capybara is default.
When you are already running your Vue Storefront shop on production, chances are that you have made at least a few changes for your theme even if you don't have developers resource. Hope you have made such changes to your child theme based on default theme so that normal upgrade won't make a huge impact in negative way for your shop.
Sometimes, however, an upgrade so huge that you can't make a smooth conversion from one to another may take place. Helping you in such a case keep headaches at bay, we will show you the example where 1.10 to 1.11 upgrade affects how a theme works and fix broken pieces.
This recipe helps you resolve errors you encounter after the upgrade as short a route as possible. There would be more warnings and small leftovers within your theme. To make a complete overhaul, look for Migration from 1.10 to 11
# 1. Preparation
- You have a Vue Storefront App running by
dockeroryarn devand watch it in your browser. - You have a child theme running on top of Vue Storefront app.
- In this recipe, we start with degi child theme based on
1.10version (git hash : 1b53bd2a (opens new window)) ofdefaulttheme. This degi theme is an example you might have created for your own. Which means, you can change it to whatever you like. - In other words, suppose you have a Vue Storefront shop running on a child theme
degithat was branched off from Vue Storefrontdefaulttheme version1.10and want to upgrade to1.11.
# 1-1. Contents
There are many features added/removed/enhanced with 1.11. This recipe deals with all of them. They are, however, too many to skim in a glance. That's why you might need this contents for them.
Pages
Core components
Blocks
- Microcart
- Auth
- ForgotPass
- Login
- Register
- Category
- Checkout
- OrderConfirmation
- OrderReview
- Payment
- Product
- Shipping
- ThankYouPage
- CMS
- Compare
- Footer
- Footer
- MinimalFooter
- NewsLetter
- Form
- Header
- CompareIcon
- Header
- MicroCartIcon
- MinimalHeader
- WishListIcon
- MyAccount
- MyNewsLetter
- MyOrder
- MyOrders
- MyProfile
- MyShippingDetails
- Product
- Reviews
- SearchPanel
- SidebarMenu
- SidebarMenu
- SubCategory
- Switcher
- Wishlist
- AddToWishlist
- Product
Theme components
- ButtonFull
- ButtonOutline
- WebShare
- Blocks
- AsyncSidebar
- Home
- Inspirations
- Reviews
Other Important Files
- helpers/index.ts
- index.js
- mixins/filterMixin.ts
- [package.json]
- router/index.js
- Resource
# 2. Recipe
# 1. Go to your Vue Storefront app root directory and git checkout to following hash e4959550 :
git fetch
git checkout e4959550 # origin/release/v1.11
NOTICE
origin/release/v1.11 is still evolving. It might be different with the latest hash at the time of your reading. This docs gets updated periodically, anyway you get the idea.
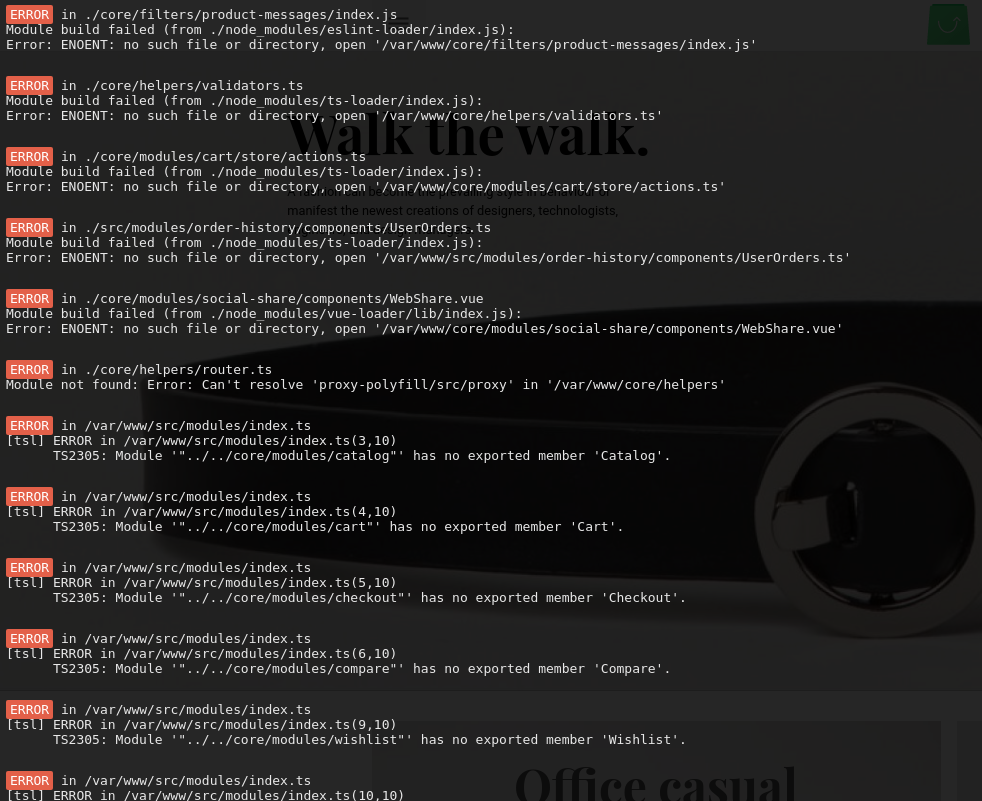
# 2. Resulting screen in your browser would somewhat look like this as sad as can be :

# 3. Now we start hunting down the culprits one by one.
TIP
By the way, you can also compare the changes made between 1.10 to 1.11 in github link (opens new window) with a glance too.
- First target is located at
./src/themes/degi/components/core/blocks/MyAccount/MyOrders.vue. Replace it as follows :
NOTICE
Line numbers denote the number in the file and they might not match since it assumes no modification. Think of it as an approximation reference.
As you can see UserOrdersHistory has been moved to core/modules package.
- Next, go to
./src/themes/degi/pages/Home.vueand fix it as follows :
There you can see lazy-hydrate is implemented for the better UX.
- Now, replace
36we don't use any more with another because we now use lazy-hydrate feature :
Because we now use lazy-hydrate feature.
Additionally recently-viewed module is added to Home.vue template from 1.11.
loading is required to determine if lazy-hydrate needs triggered
From 1.11, collections comes from vuex store using mapGetters helper.
- Various
actionsin separate files under./src/themes/degi/storereplaced in-pageactions.
We will add those files in the next step.
Again, new actions are used here instead of the old way.
# 4. Add new files introduced from 1.11 as following path from the default theme :
# Assuming you are at the root directory
cd src
cp -r themes/default/store themes/degi/
# Now replace index.js to import new features and abandon deprecated ones.
cp themes/default/index.js themes/degi/index.js
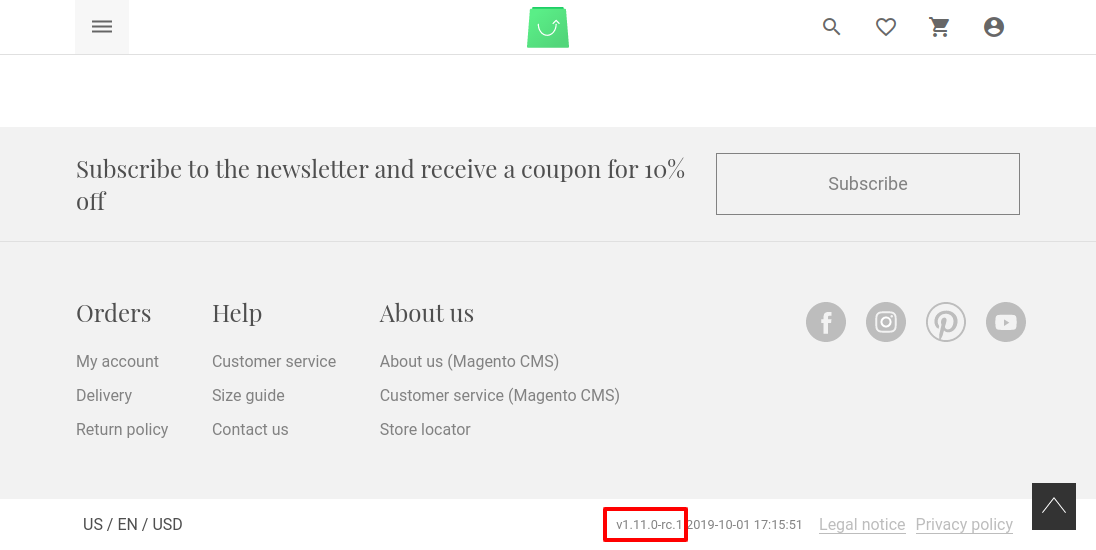
# 5. Open your browser once again, then your errors now be gone as follows :

# 6. Now you are OK with Home page, but there are still subtle changes made to each corner of the app. Let's find them out.
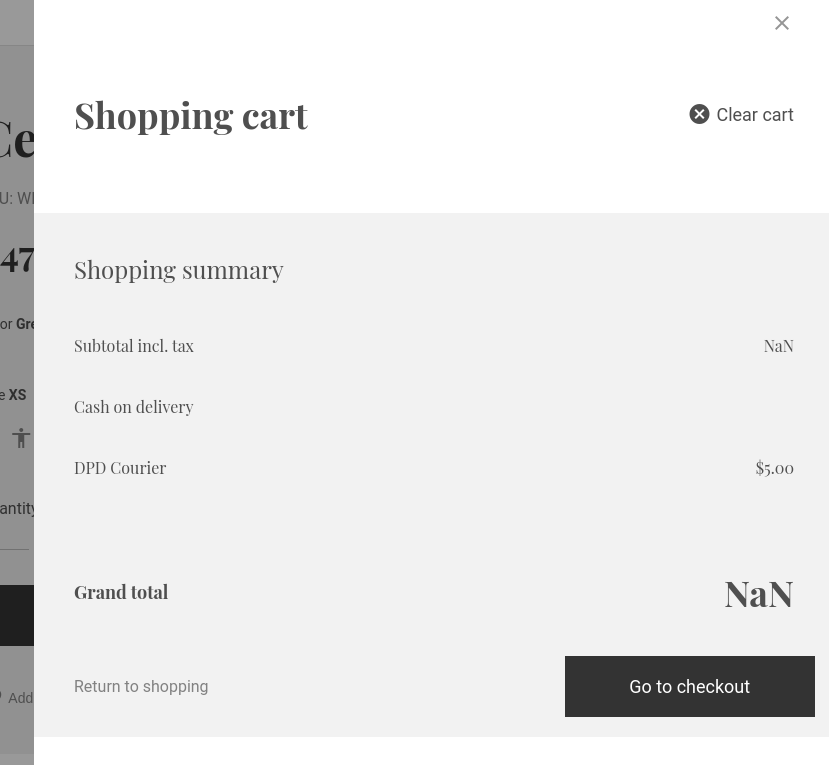
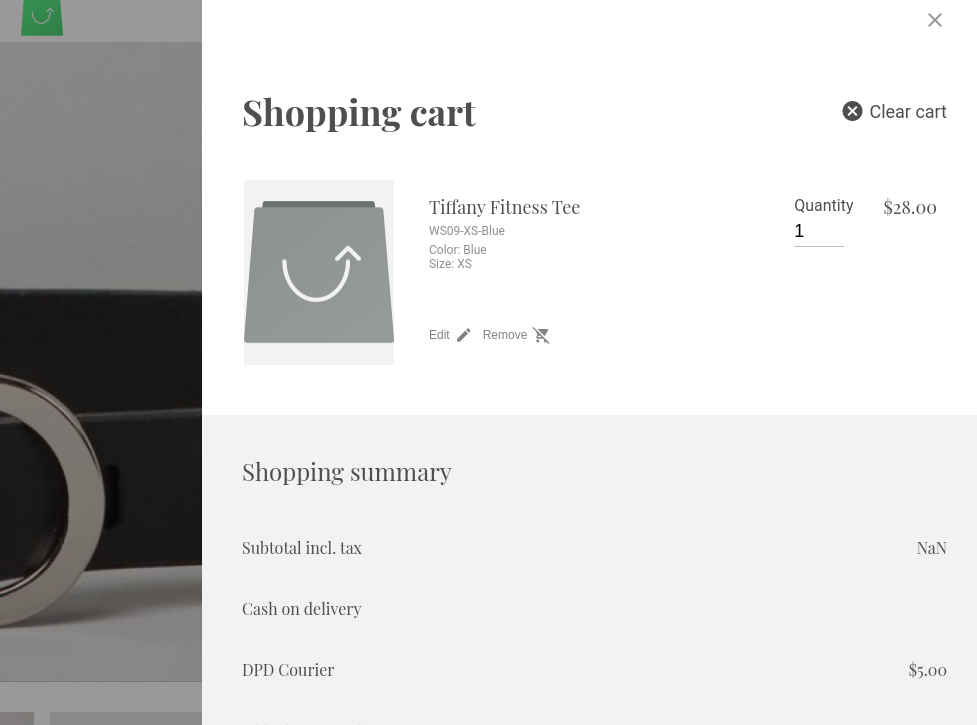
Click the Microcart icon then you will see the page like below :

Multiple spots need attention to be fixed. We upgraded Microcart to enable Edit Mode on the fly. Let's fix it.
# 7. Copy newly added files from the default theme to degi theme :
# you are at the root directory
cd src
cp themes/default/components/core/blocks/Microcart/EditButton.vue themes/degi/components/core/blocks/Microcart/
cp themes/default/components/core/blocks/Microcart/EditMode.vue themes/degi/components/core/blocks/Microcart/
# 8. Then fix files that you might have modified before upgrade.
- Go to
./src/themes/degi/components/core/blocks/Microcart/Microcart.vueand fix it as follows at3:
This transition allows EditMode overlay and also works as a toggle button.
- Replace
48with below :
Now, product.checksum can be used as a key
- Fix it at
125:
Importing new features while removing deprecated ones.
- Change
mixinsat148:
- Add functions and fix methods at around
166:
Here, you can see InstantCheckoutModule is registered at beforeCreate.
mapGetters helper is used for getting vuex actions. more info (opens new window) on vuex helpers
- Last but not least for the file, add some styles inside <style></style> tag at around
311:
- Another big change has been made to
./src/themes/degi/components/core/blocks/Microcart/Product.vue.
Start with replacing template at 2 as follows :
Here we replaced template.
- Now fix script as follows at
135:
As you can see here, we added EditMode in Microcart. Many things were considered in doing so, e.g. color, size, option, multistores and so on.
- Time to fix styles :
- Move on to next file
./src/themes/degi/components/core/blocks/Microcart/RemoveButton.vueand fix it at2as follows :
Here we added Vue click event.
# 9. Let's confirm if we got it right so far on your browser. Open it then Voila ! :

Now you can edit options for your products in Microcart.
# 10. Next target is Breadcrumb. Now Breadcrumb supports the multistore feature.
- Open
./src/themes/degi/components/core/Breadcrumbs.vueand fix them as follows :
As you can see, paths are computed for allocating storeviews. Now clicking on a breadcrumb link brings you to the link of designated storeview as it's supposed to.
# 11. The next big chunk to take care of is Category from pages.
- Go to
./src/themes/degi/pages/Category.vueand overhaul it as follows :
Lazy Hydrate is implemented in Category page too.
Many getters to fetch values from store are computed using mapGetters
# 12. Now look into Checkout from pages
- Go to
./src/themes/degi/pages/Checkout.vueand fix it as follows :
Checkout page imports Order module and register it at beforeCreate hook.
It also fix a small typo.
# 13. Next is Compare in pages
- Go to
./src/themes/degi/pages/Compare.vueand fix it as follows :
RemoveButton was removed!
# 14. Here comes MyAccount in pages.
- Go to
./src/themes/degi/pages/MyAccount.vueand fix it as follows :
RecentlyViewed module is imported and registered at beforeCreate hook.
# 15. Another page PageNotFound in pages.
- Go to
./src/themes/degi/pages/PageNotFound.vueand fix it as follows :
ourBestsellersCollection is fetched by vuex store via mapGetters
# 16. Another big update for Product in pages.
- Go to
./src/themes/degi/pages/Product.vueand fix it as follows :
Here, template part is overhauled.
Data is filled up by vuex getters.
Reviews are also lazy hydrated.
- Continue with it for the script part.
Here once again vuex getters are widely used to compute data.
# 17. Now, Static in pages.
- Go to
./src/themes/degi/pages/Static.vueand fix it as follows :
Routing has been updated to support the multistore feature.
# 18. Time to work on Auth part
- Go to
./src/themes/degi/components/core/blocks/Auth/ForgotPass.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Auth/Login.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Auth/Register.vueand fix it as follows :
# 19. Next block to fix is Category/Sidebar
- Go to
./src/themes/degi/components/core/blocks/Category/Sidebar.vueand fix it as follows :
Events are added.
methods and computed are also added for filters
# 20. Next block to fix is Checkout
- Go to
./src/themes/degi/components/core/blocks/Checkout/OrderConfirmation.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Checkout/OrderReview.vueand fix it as follows :
Order module is imported for registration.
- Go to
./src/themes/degi/components/core/blocks/Checkout/Payment.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Checkout/Product.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Checkout/Shipping.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Checkout/ThankYouPage.vueand fix it as follows :
Mailer module is registered and a message for offline order fulfillment is added.
# 21. Move on to CMS/Block
- Go to
./src/themes/degi/components/core/blocks/Cms/Block.vueand fix it as follows :
The names of getters are changed to follow the convention throughout the whole update.
# 22. Copy AddToCompare
- Add new files introduced at
1.11
cd src
cp themes/default/components/core/blocks/Compare/AddToCompare.vue themes/degi/components/core/blocks/Compare/AddToCompare.vue
# 23. Time for Footer block
- Go to
./src/themes/degi/components/core/blocks/Footer/Footer.vueand fix it as follows :
Wrap multistore feature for composing static page path.
- Go to
./src/themes/degi/components/core/blocks/Footer/MinimalFooter.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Footer/NewsLetter.vueand fix it as follows :
v-if has been changed to v-show.
# 24. BaseInputNumber needs update too
- Go to
./src/themes/degi/components/core/blocks/Form/BaseInputNumber.vueand fix it as follows :
max and disabled properties are added.
Some styles were updated.
# 25. Header needs fix too.
- Go to
./src/themes/degi/components/core/blocks/Header/CompareIcon.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/Header/Header.vueand fix it as follows :
A few code styling has been put into place.
- Go to
./src/themes/degi/components/core/blocks/Header/MicrocartIcon.vueand fix it as follows :
mixins is commented and vuex mapGetters are introduced as other updates.
- Go to
./src/themes/degi/components/core/blocks/Header/MinimalHeader.vueand fix it as follows :
Multistore feature and some styling are updated.
- Go to
./src/themes/degi/components/core/blocks/Header/WishListIcon.vueand fix it as follows :
Wishlist count is added.
# 26. MyAccount turn is now.
- Go to
./src/themes/degi/components/core/blocks/MyAccount/MyNewsLetter.vueand fix it as follows :
- Go to
./src/themes/degi/components/core/blocks/MyAccount/MyOrder.vueand fix it as follows :
A few styles have been put into place.
Product thumbnail has been added.
- Go to
./src/themes/degi/components/core/blocks/MyAccount/MyOrders.vueand fix it as follows :
UserOrdersHistory module has been moved to core module.
- Go to
./src/themes/degi/components/core/blocks/MyAccount/MyProfile.vueand fix it as follows :
Code styling update and validation added.
- Go to
./src/themes/degi/components/core/blocks/MyAccount/MyShippingDetails.vueand fix it as follows :
Code styling update and validation added.
# 27. Product Related is ready to transform.
- Go to
./src/themes/degi/components/core/blocks/Product/Related.vueand fix it as follows :
Now you are familiar with vuex mapGetters implemented in the update.
async-await implementation also takes place.
# 28. Reviews is fixed too
- Go to
./src/themes/degi/components/core/blocks/Reviews/Reviews.vueand fix it as follows :
i18n support is added.
async-await implementation also takes place.
Notification for Review submission has been added.
# 29. SearchPanel has parts to update
- Go to
./src/themes/degi/components/core/blocks/SearchPanel/SearchPanel.gql.vueand add it as follows :
- Go to
./src/themes/degi/components/core/blocks/SearchPanel/SearchPanel.vueand add it as follows :
Disabling Scroll feature is added to SearchPanel.
Javascript filter, map replaces forEach for products
# 30. SidebarMenu wants to update too!
- Go to
./src/themes/degi/components/core/blocks/SidebarMenu/SidebarMenu.vueand fix it as follows :
CategoryLink gets help from helper for formatting.
Disabling Scroll feature is added to SidebarMenu too.
- Go to
./src/themes/degi/components/core/blocks/SidebarMenu/SubCategory.vueand add it as follows :
async-await implementation also takes place.
CategoryLink gets help from helper for formatting.
# 31. It's Switcher Language turn
- Go to
./src/themes/degi/components/core/blocks/Switcher/Language.vueand fix it as follows :
Validation for storeCode is added.
# 32. Let's look into Wishlist and make a wish
- Go to
./src/themes/degi/components/core/blocks/Wishlist/AddToWishlist.vueand fix it as follows :
i18n support is added.
methods for adding / removing product to Wishlist are added including notification for them.
- Go to
./src/themes/degi/components/core/blocks/Wishlist/Product.vueand fix it as follows :
Now, core blocks updates are all covered. Let's move to core components.
# 33. Start with AddToCart
- Go to
./src/themes/degi/components/core/AddToCart.vueand fix it as follows :
# 34. Next is ColorSelector
- Go to
./src/themes/degi/components/core/ColorSelector.vueand fix it as follows :
# 35. Update CookieNotification
- Go to
./src/themes/degi/components/core/CookieNotification.vueand fix it as follows :
# 36. Time for fixing GenericSelector
- Go to
./src/themes/degi/components/core/GenericSelector.vueand fix it as follows :
# 37. Now, it's Logo turn
- Go to
./src/themes/degi/components/core/Logo.vueand fix it as follows :
# 38. Let's fix Modal
- Go to
./src/themes/degi/components/core/Modal.vueand fix it as follows :
# 39. Let's fix NewsletterPopup
- Go to
./src/themes/degi/components/core/NewsletterPopup.vueand fix it as follows :
# 40. OfflineBadge to be tackled
- Go to
./src/themes/degi/components/core/OfflineBadge.vueand fix it as follows :
# 41. Overlay needs fix
- Go to
./src/themes/degi/components/core/Overlay.vueand fix it as follows :
# 42. PriceSelector needs fix
- Go to
./src/themes/degi/components/core/PriceSelector.vueand fix it as follows :
# 43. ProductBundleOptions ready to update
- Go to
./src/themes/degi/components/core/ProductBundleOptions.vueand fix it as follows :
# 44. ProductCustomOptions ready to update
- Go to
./src/themes/degi/components/core/ProductCustomOptions.vueand fix it as follows :
# 45. ProductGalleryCarousel ready to update
- Go to
./src/themes/degi/components/core/ProductGalleryCarousel.vueand fix it as follows :
# 46. ProductGalleryZoomCarousel ready to update
- Go to
./src/themes/degi/components/core/ProductGalleryZoomCarousel.vueand fix it as follows :
# 47. ProductImage waits in line
- Go to
./src/themes/degi/components/core/ProductImage.vueand fix it as follows :
# 48. ProductLinks
- Go to
./src/themes/degi/components/core/ProductLinks.vueand fix it as follows :
# 49. ProductQuantity
- Go to
./src/themes/degi/components/core/ProductQuantity.vueand create it as follows :
# 50. ProductTile
- Go to
./src/themes/degi/components/core/ProductTile.vueand fix it as follows :
# 51. SizeSelector
- Go to
./src/themes/degi/components/core/SizeSelector.vueand fix it as follows :
# 52. SortBy
- Go to
./src/themes/degi/components/core/SortBy.vueand fix it as follows :
# 53. Spinner
- Go to
./src/themes/degi/components/core/Spinner.vueand fix it as follows :
Now, you are done with core component part. Move on to theme part.
# 54. ButtonFull in theme
- Go to
./src/themes/degi/components/theme/ButtonFull.vueand fix it as follows :
# 55. ButtonOutline in theme
- Go to
./src/themes/degi/components/theme/ButtonOutline.vueand fix it as follows :
# 56. WebShare in theme
- Go to
./src/themes/degi/components/theme/WebShare.vueand create it as follows :
# 57. AsyncSidebar in theme blocks
- Go to
./src/themes/degi/components/theme/blocks/AsyncSidebar/AsyncSidebar.vueand fix it as follows :
# 58. Onboard in theme blocks
- Go to
./src/themes/degi/components/theme/blocks/Home/Onboard.vueand fix it as follows :
# 59. InspirationTile in theme blocks
- Go to
./src/themes/degi/components/theme/blocks/Inspirations/InspirationTile.vueand fix it as follows :
# 60. ReviewsList in theme blocks
- Go to
./src/themes/degi/components/theme/blocks/Reviews/ReviewsList.vueand fix it as follows :
Everything specifically related to theme has been covered so far, now time to work on other files.
# 61. helpers
- Go to
./src/themes/degi/helpers/index.tsand create it as follows :
# 61. index.js
- Go to
./src/themes/degi/index.jsand fix it as follows :
# 62. mixins/filterMixin.ts
- Go to
./src/themes/degi/mixins/filterMixin.tsand create it as follows :
# 63. router/index.js
- Go to
./src/themes/degi/router/index.jsand fix it as follows :
Finally we are done with it but i18n, that is, however, about copying csv files.
# 64. resource/i18n
- Go to
./src/themes/degi/resource/i18nand copy them as follows :
cp -r themes/default/resource/i18n/* themes/degi/resource/i18n/
Keep it mind that if you added/modified/removed i18n files aside default ones and used them from a theme, you should also work on it.
# 3. Peep into the kitchen (what happens internally)
We have been through a thorough scrutiny on what's been changed to 1.11.
This upgrade recipe deals with theme part only since modules and core part of the upgrade should be dealt diffrently. It won't be easy just to copy/paste updated parts and pray for smooth upgrade when it comes to custom modules for it's next to impossible to guess the true intention of module developer and bend it to work compatibly with the updates unless you are the one who created it. (here for how to upgrade custom modules) Core parts, however, should be working fine with copy/paste upgrade because they were supposed to be untouched in the first place. Once the core parts have been upgraded without a hiccup, it's time to upgrade theme part and this recipe is all about how to just do it.
In 1.11 upgrade, one notable change is about how it works with data throughout the app. It takes advantage of vuex store for data container, and it can be seen in upgrading various blocks as using mapGetters.
Lazy Hydrate has been also applied to product listing and other features and improvement has been placed for better readability and efficiency.
There are many patches in theme for core and module upgrade to be compatible with new concepts introduced to 1.11.
In general, the theme upgrade might be a tedious process for you but it's worth it for your service!
# 4. Chef's secret (protip)
- Debunk github features to uncover the code changes