# Introduction to Vue Storefront
Vue Storefront is a rather complex solution with a lot of possibilities. Learning all of them can take some time. In this introduction, we will learn all of its crucial concepts in a few minutes, which is enough to start playing with Vue Storefront (opens new window).
# What is Vue Storefront
Vue Storefront is a headless and backend-agnostic eCommerce Progressive Web App (PWA) (opens new window) written in Vue.js. The fact that it's using headless architecture allows Vue Storefront to connect with any eCommerce platform so it can be a frontend PWA for Magento, Shopify, BigCommerce, WooCommerce and etc.
It's a very popular Open Source project (opens new window) with a strong and growing community.
Key features of Vue Storefront:
- Platform-agnostic
- Focus on performance
- Mobile-first approach
- Cutting-edge tech
- No limitations in theming and customization
- Open Source with MIT license
- Exciting developer experience
- Out-of-the-box Server Side Rendering (for SEO)
- Offline mode
# How does it connect with backend platforms?
Vue Storefront manages to be platform-agnostic thanks to the vue-storefront-api (opens new window) and dedicated API connectors (opens new window) for eCommerce backend platforms. The data format in vue-storefront-api is always the same for any platform, which means no matter what eCommerce backend you use, your frontend remains the same without any change.
It's a great strategy for migrations since you can easily migrate from one platform to another (or one version to another, e.g. Magento 1 to 2) without touching your frontend.

VSBridge Indexer (magento2-vsbridge-indexer (opens new window) on the image) is multi-process data synchronizer between Magento and Elasticsearch which is sending data about products, categories, taxrules, attributes, cms blocks and cms pages.
VSF-API (or SF-API) is just a proxy to the eCommerce backend which gives us variety of benefits like caching layer, mapping to agnostic types, possibility to create own "processors" (mapping functions for certain entities).
VueStorefront works seamlessly with your backend platform while two integration phases are managed as above.
Some of the most popular backend platforms already have their integrations (Magento 2 (opens new window), Magento 1 (opens new window), CoreShop (opens new window), BigCommerce (opens new window), WooCommerce (opens new window)), but you can easily make your own with the integration boilerplate (opens new window).
In terms of data synchronizers, as a core team we are maintaining only a magento2-vsbridge-indexer. The person responsible for that is Maciej Kucmus.
The blue parts on the diagram are responsible for offline cache and will be explained later in the article.
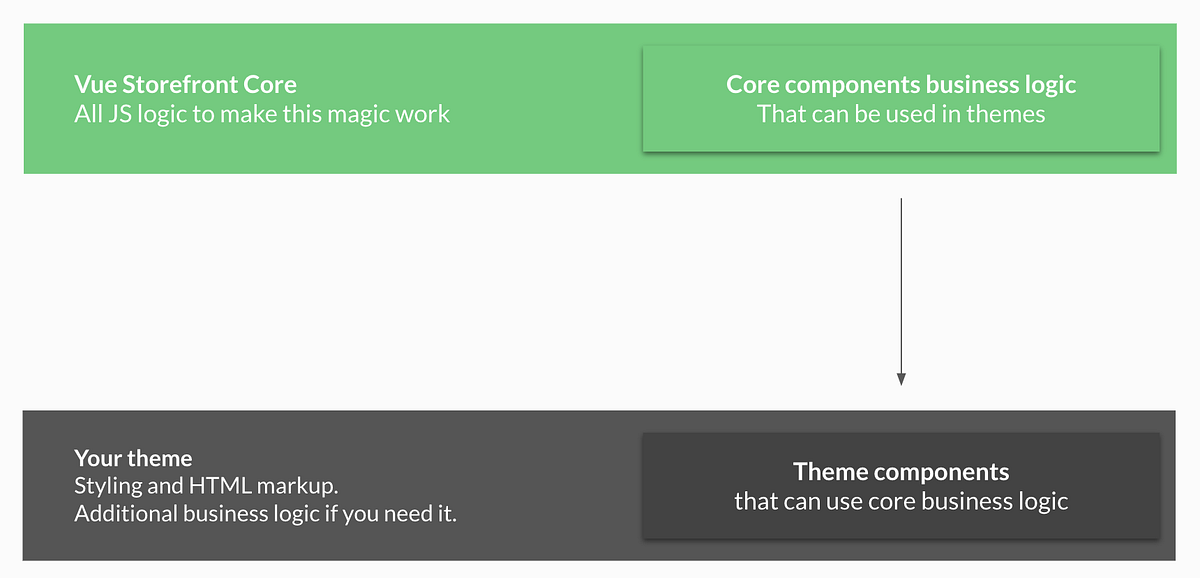
# How does it work?
There are 3 concepts you need to be familiar with while working with Vue Storefront.
Vue Storefront Core (
corefolder) is the glue for all the features that allow Vue Storefront to work. It contains all the entry points, SSR behavior, build process, in-app libs and helpers. You shouldn't touch this folder directly when building your own implementations in order to stay up-to-date with its features and security.Vue Storefront Modules (
core/modulesandsrc/modules) are the eCommerce features. Each module is one encapsulated feature (like cart, wishlist, catalog, and some third-party integrations). You can add/remove/edit these modules as you wish and compose your Vue Storefront shop with only the features that you need. They are also used for 3rd-party extensions.Vue Storefront Themes (
src/themes) are the actual shop implementation. In themes, you can use and extend all the logic from registered modules / core and add your HTML markup and styles. Vue Storefront provides a fully customizable default theme (opens new window) and capybara theme (opens new window). We recommend using default theme because it is more stable than capybara theme.
To summarize: Your shop is basically a Vue Storefront theme that uses features provided by modules. Vue Storefront Core glues it all together.
Knowing these 3 concepts allows you to confidently work with Vue Storefront and make your own shops.
# Installing Vue Storefront
When you want to play with Vue Storefront, there are three options:

- You can set up the frontend connected to our demo backend platform (best for trying out Vue Storefront).
- You can set up frontend with your own
vue-storefront-apiand database dumped from the demo. - You can set up frontend with
vue-storefront-apiconnected to your eCommerce backend.
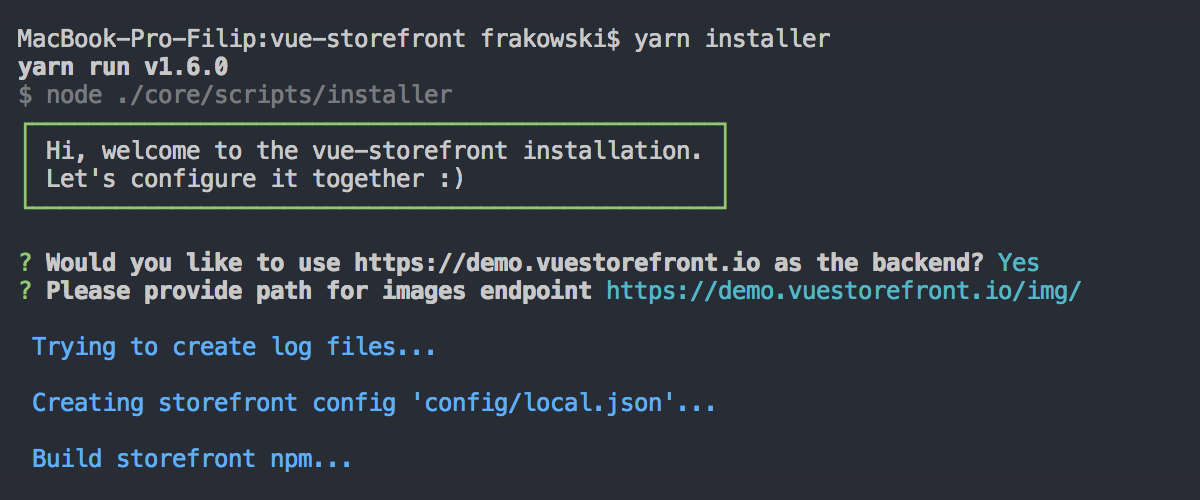
To do any of this, simply type yarn installer in the root of the project and answer the questions in the console. Once the installation is done, type yarn dev to run your project (by default, on port 3000). No matter what option you choose, you can change the settings in the config file later.
# Vue Storefront config file
Most of the Vue Storefront configuration (like the active theme, backend API addresses, multistore setup, etc.) is done through its config file that can be found under the config folder. The default.json file contains all the default setup.
For your own implementation you should create a local.json file in the same directory and include fields from default.json that you want to override. These two files will be merged in favor of local.json during the build process. If you use the installer to set up your Vue Storefront instance, it'll generate proper config files.
# Building themes in Vue Storefront

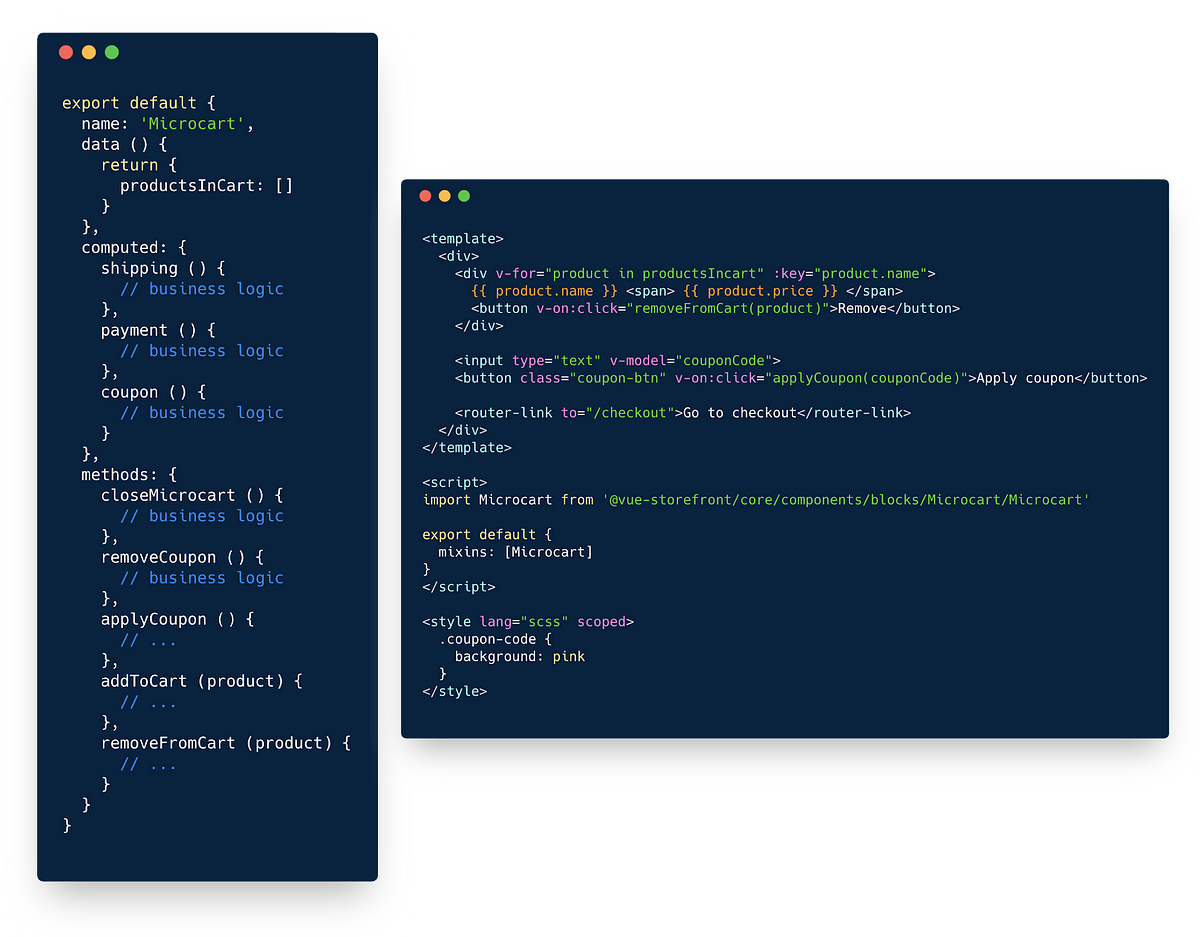
While making themes in Vue Storefront, in most cases, all you need to do is create your own HTML and CSS markup. All the required business logic is exposed by the core with its core modules and can be easily injected into any of the theme components.
 The business logic from the core component can be easily injected into any theme component as a Vue.js mixin.
The business logic from the core component can be easily injected into any theme component as a Vue.js mixin.
The mechanism of injecting core business logic into themes is ridiculously simple. We are using Vue.js mixins (opens new window) to maintain business logic upgradable in the core.
So assume we have a core Microcart component with business logic as above (left side), we can easily inject it into any of our theme components (right side) just by importing it and adding as a mixin mixins: [Microcart]. This is all you need to make use of core business logic inside your theme. With this approach, we can easily ship updates to all core components without breaking your shop.
Check how to create theme based on our official themes.
# Offline mode and cache
Vue Storefront still works even while the user is offline.
We managed to do this by making extensive use of the browser cache.
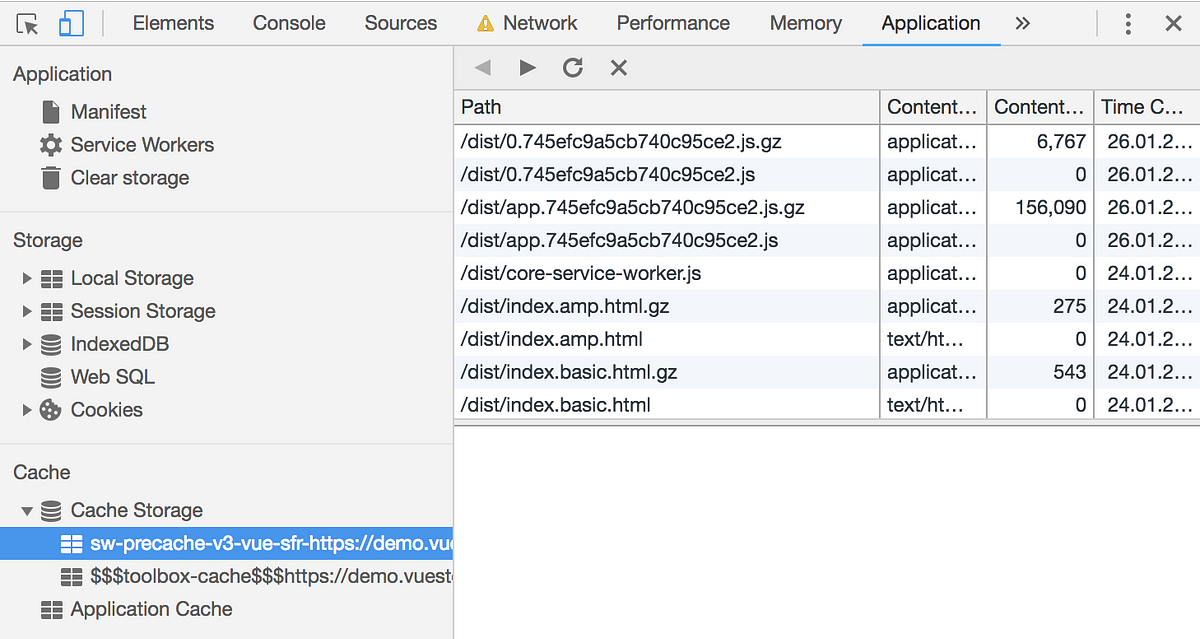
- For the static assets (only prod) we use the sw-precache (opens new window) plugin (config can be found in
core/build/webpack.prod.sw.config.js). They are cached in Service Worker and can be inspected under theApplication/Cache Storagetab of your Developer Tools.
 Here you can find cached static assets.
Here you can find cached static assets.
WARNING
Please note that Service Worker works only in production mode.
- For the catalog and store-data cache we use LocalForage (opens new window). We also prefetch products from visited categories so once you enter one, all of its products are available offline. The mechanism of offline storage is located under
core/lib/store/.
We use some of the cached data even while the user is online to display the content instantly. This explains why Vue Storefront is lightning fast.
# What else
You may not believe me but this is all you need to know to start working with Vue Storefront! Once you are done wrapping your head around the basics, just look around docs and visit community slack (opens new window) to dig deeper into the project.
# Useful Links
- Documentation
- Community slack invitation link (opens new window)
- Project structure explained (opens new window)
- Configuration file explained (opens new window)
- Extending Vue Storefront (opens new window)
- How to contribute (opens new window)
# Video with training
You can also watch a video recording from 4th Vue Storefront hackathon with free introduction training