Creating components
This guide will show you how you could approach adding new components to your Alokai & Amplience setup. The described steps will also come in handy while editing the existing components.
Before following this guide, make sure you've followed the bootstrapping guides from the Getting started section.
Creating a frontend component
In this part, you're going to create a very basic frontend component with three dynamic props, displaying two lines of text and a button. Second, you're going to import it in the RenderComponent wrapper which will use it to render properties of the corresponding content type.
Nuxt 3 Unified Storefront
Files and folders described in this guide can be found in the /apps/storefront-unified-nuxt directory.
In the /components/cms/page directory, create a new Example.vue file with the following content:
<template>
<h1>{{ title }}</h1>
<h2>{{ subtitle }}</h2>
<button v-if="button">{{ button.label }}</button>
</template>
<script lang="ts" setup>
import type { AgnosticCmsButton } from '@vsf-enterprise/cms-components-utils';
defineProps<{
title?: string;
subtitle?: string;
button?: AgnosticCmsButton;
}>();
</script>
Once done, import the newly created component in the /components/cms/wrappers/RenderComponent.vue wrapper. We recommend adhering to the original pattern and defining it as an Async Component:
<script lang="ts" setup>
// ...
const components = {
// ...
Example: defineAsyncComponent(() => import('~/components/cms/page/Example.vue')),
};
</script>
Next 13
Files and folders described in this guide can be found in the /apps/storefront-unified-nextjs directory.
In the /components/cms/page directory, create a new Example.tsx file with the following content:
import type { AgnosticCmsButton } from '@vsf-enterprise/cms-components-utils';
type ExampleProps = {
title?: string;
subtitle?: string;
button?: AgnosticCmsButton;
};
export default function Example({ title, subtitle, button }: ExampleProps) {
return (
<>
<h1>{ title }</h1>
<h2>{ subtitle }</h2>
{button &&
<button>
{button.label}
</button>
}
</>
);
}
Once done, import the newly created component in the /components/cms/wrappers/RenderComponent.tsx wrapper:
import Example from '../page/Example';
const components = {
// ...
Example
};
Creating a content type in Amplience
In this part, you're going to create a new content type in Amplience. It will act as a scaffolding for entries which will be rendered by your new frontend component.
Read more about creating content types in the Amplience documentation.
1
Open up your Amplience Dynamic Content panel, navigate to the Development dropdown and choose Content type schemas. Once a popup appears on the screen, choose "starting with example".
In the following screen you give your component an id (in the URI format, e.g. https://www.alokai.com/example.json) and set Content type as the validation level. Hit the "Create schema" button to confirm.

A schema editor window should pop up. Now you can create your own schema based on pre-configured properties listed in add property dropdown.
2
Now,add the component field of type const text. It is mandatory for all content types which act as components (e.g. Banner, Hero). Its value should represent the name of the frontend component which will be used to render it.
{
"properties": {
"component": {
"title": "Component",
"type": "string",
"const": "Example"
}
}
}
3
Next, add the fields whose values will be passed as dynamic props to your frontend component. Start with adding two simple text fields: Title and Subtitle. The procedure is exactly the same as with the component field except you choose text property from the dropdown.
{
"properties": {
"title": {
"title": "Title",
"type": "string"
},
"subtitle": {
"title": "Subtitle",
"type": "string"
},
}
}
4
Create the Button field of type Content link. As the only possible property pick the https://www.alokai.com/button_partial.json schema which allows you to add button. It is worth to mention that you can share different kind of references between schemas as described here.
{
"properties": {
"button": {
"type": "object",
"allOf": [
{
"$ref": "https://www.alokai.com/button_partial.json#/definitions/button"
}
]
}
}
}
5
Additionally, you can make your component stylizable by performing the exact same steps and adding another field of type Content link to it. Name it styles and let it only accept schema of the styles (https://www.alokai.com/styles_partial.json).
{
"properties": {
"styles": {
"type": "array",
"items": {
"type": "object",
"allOf": [
{
"$ref": "https://www.alokai.com/styles_partial.json#/definitions/styles"
}
]
}
}
}
}
6
Once done, save your Example content type schema. Now it should look like this:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "https://www.alokai.com/example.json",
"title": "Example",
"description": "Example content type schema",
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content"
}
],
"type": "object",
"properties": {
"component": {
"title": "Component",
"type": "string",
"const": "Example"
},
"title": {
"title": "Title",
"type": "string"
},
"subtitle": {
"title": "Subtitle",
"type": "string"
},
"button": {
"type": "object",
"allOf": [
{
"$ref": "https://www.alokai.com/button_partial.json#/definitions/button"
}
]
},
"styles": {
"type": "array",
"items": {
"type": "object",
"allOf": [
{
"$ref": "https://www.alokai.com/styles_partial.json#/definitions/styles"
}
]
}
}
}
}
7
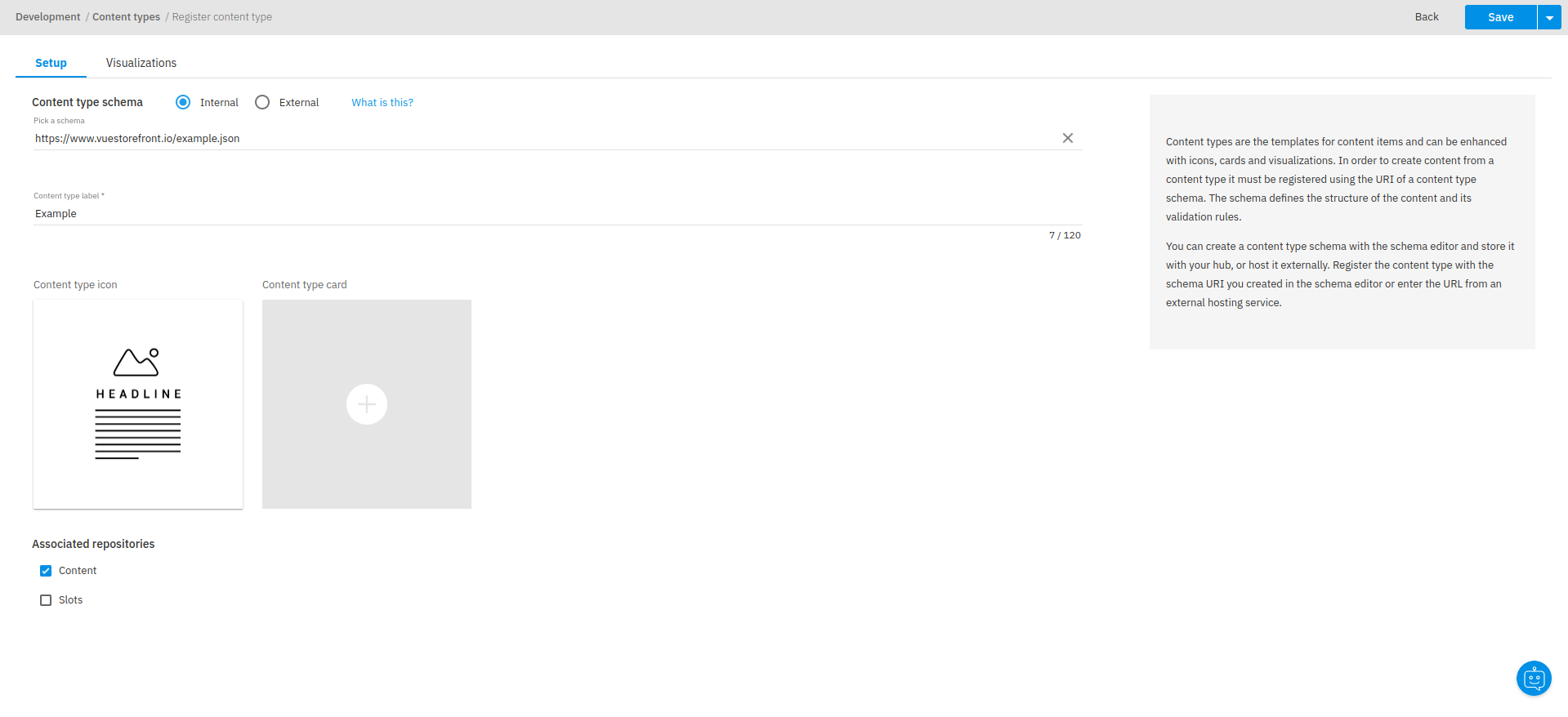
In order to use your schema, it needs to be registered, so click on the Register as content type option from Save dropdown in upper right corner of the screen.
In the following screen choose the label for the content type and associated repository where it will be available (there are two default for Content and Slots). Optionally you can also add the icon and card for better recognition of the content type for final users and add Visualization

Registering the new component in Page
As the final step, you need to make the new content type selectable while creating new Pages.
Go to Development > Content type schemas and search for the Page content type schema (https://www.alokai.com/page.json). Open in in the editor and scroll down to the properties section. Include the ID of your Example component in both componentsAboveFold and componentsBelowFold.
{
"properties": {
"componentsAboveFold": {
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": ["https://www.alokai.com/example.json"]
}
}
}
]
}
},
"componentsBelowFold": {
"items": {
"allOf": [
{
"$ref": "http://bigcontent.io/cms/schema/v1/core#/definitions/content-link"
},
{
"properties": {
"contentType": {
"enum": ["https://www.alokai.com/example.json"]
}
}
}
]
}
}
}
}
As a last step, click the blue dropdown arrow in the top-right corner and choose "Save and sync content type" option from the list.
What next?
Your frontend component and the corresponding Amplience content type are ready. Now it's time you added it to some page that can be rendered by your frontend application. Follow the guide on creating pages to see how it's done.