Bootstrapping Amplience
Alokai ships with a set of Amplience content types matching our out-of-the-box frontend components. Here you will learn how to install them in your Amplience hub.
Importing integration schemas locally
If you've followed one of the guides on setting up your frontend application, you should already be familiar with our CMS CLI. This time you will use it to copy Alokai schemas to your local machine so that you can upload them to your Amplience hub later. From within your project, use the following command:
npx @vsf-enterprise/cms-cli amplience:schemas -u -f nuxt
If the command execution is successful, a new /schemas directory will appear in your project:
└── schemas
└── content-item
└── ...
└── content-type
└── ...
└── content-type-schemas
└── ...
All JSON files in this folder have been exported from Alokai's internal Amplience hub. They contain:
- the latest version of content type schemas meant to be used with the integration's frontend components,
- content items for an example home page and the
/aboutpage.
Installing integration schemas in Amplience
The easiest way to import the schemas into your hub is using the CLI tool provided by Amplience. The process consists of three steps. Execute the following commands in the given order, replacing <your_client_id>, <your_client_secret> and <your_hub_id> placeholders with correct values.
Good to know
clientId and clientSecret should be granted to you by the Amplience team while setting up your hub whereas hudId can be checked in the dashboard.
A more detailed documentation for the import/export feature of the Amplience CLI can be found here.
1
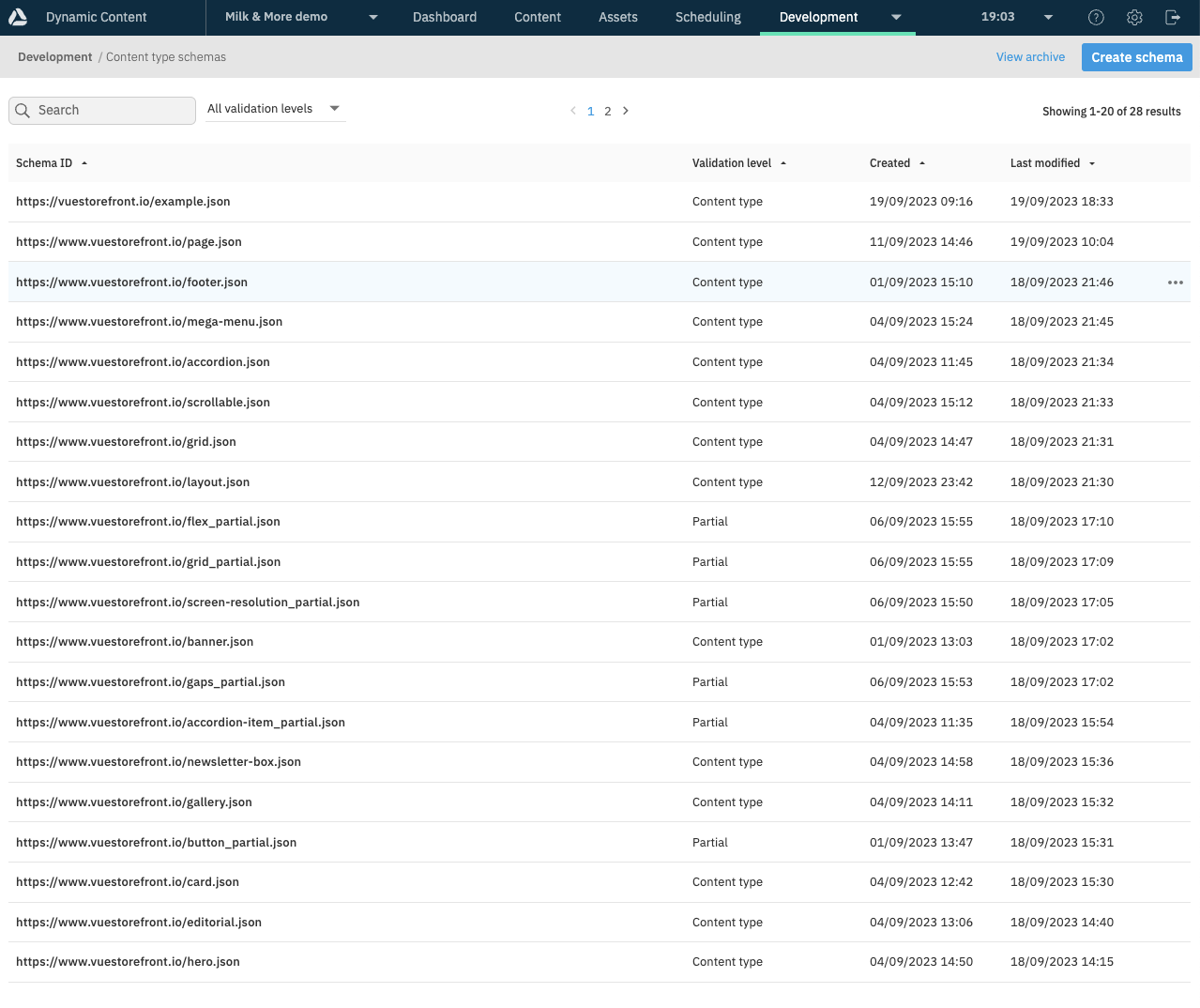
Importing content type schemas
dc-cli content-type-schema import ./schemas/content-type-schemas \
--clientId <your_client_id> \
--clientSecret <your_client_secret> \
--hubId <your_hub_id>
2
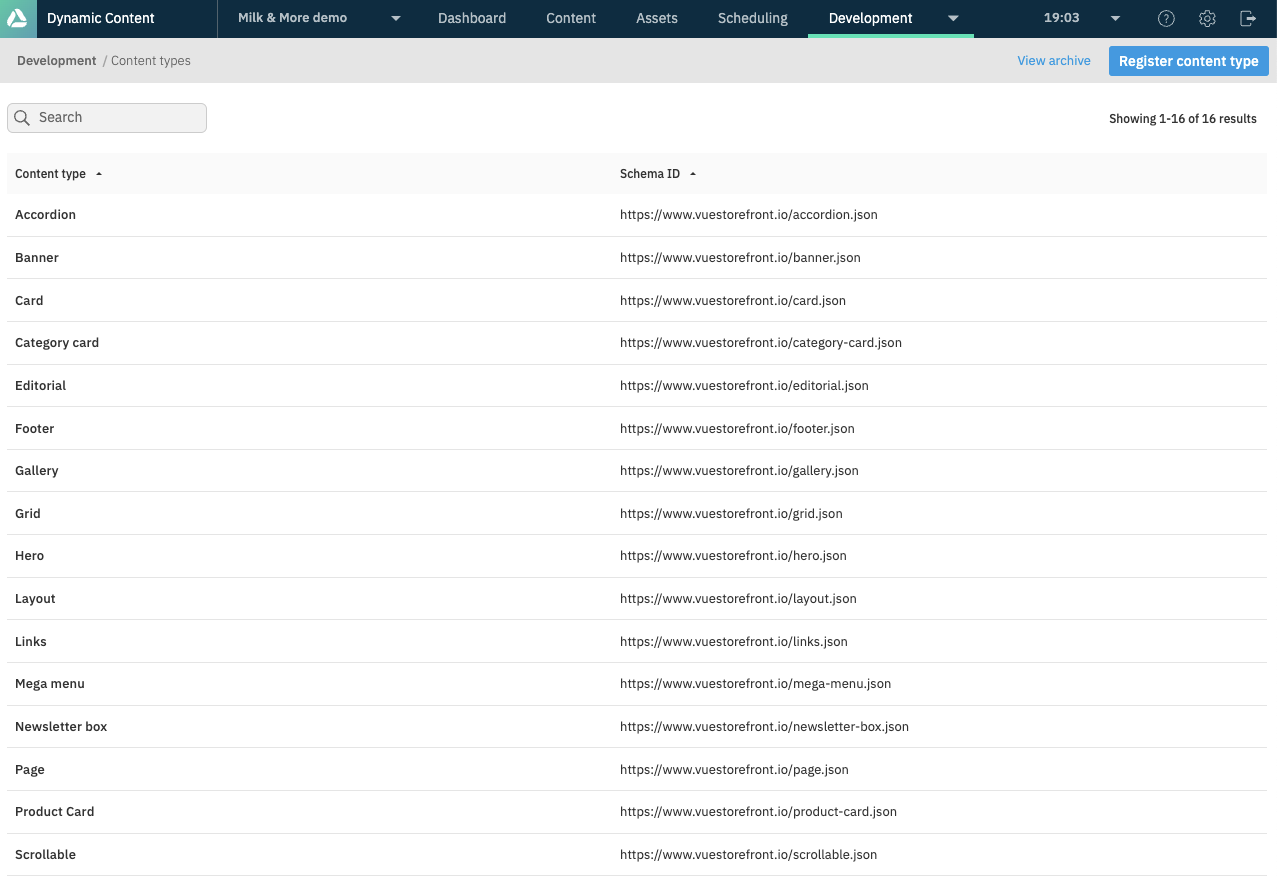
Importing content types
dc-cli content-type import ./schemas/content-type \
--clientId <your_client_id> \
--clientSecret <your_client_secret> \
--hubId <your_hub_id>
3
Importing content items (optional)
dc-cli content-item import ./schemas/content-item \
--clientId <your_client_id> \
--clientSecret <your_client_secret> \
--hubId <your_hub_id>
Keep in mind that importing content items will not import associated media files into your Content Hub.
As a result, the default schemas and content types should appear in your Amplience hub: