Creating pages
After bootstrapping both your frontend application (Nuxt or Next) and your Amplience hub, you can start creating your dynamic CMS pages.
Before following this guide, make sure you've followed the guide on creating components. You're going to use the component created there.
Creating your first page
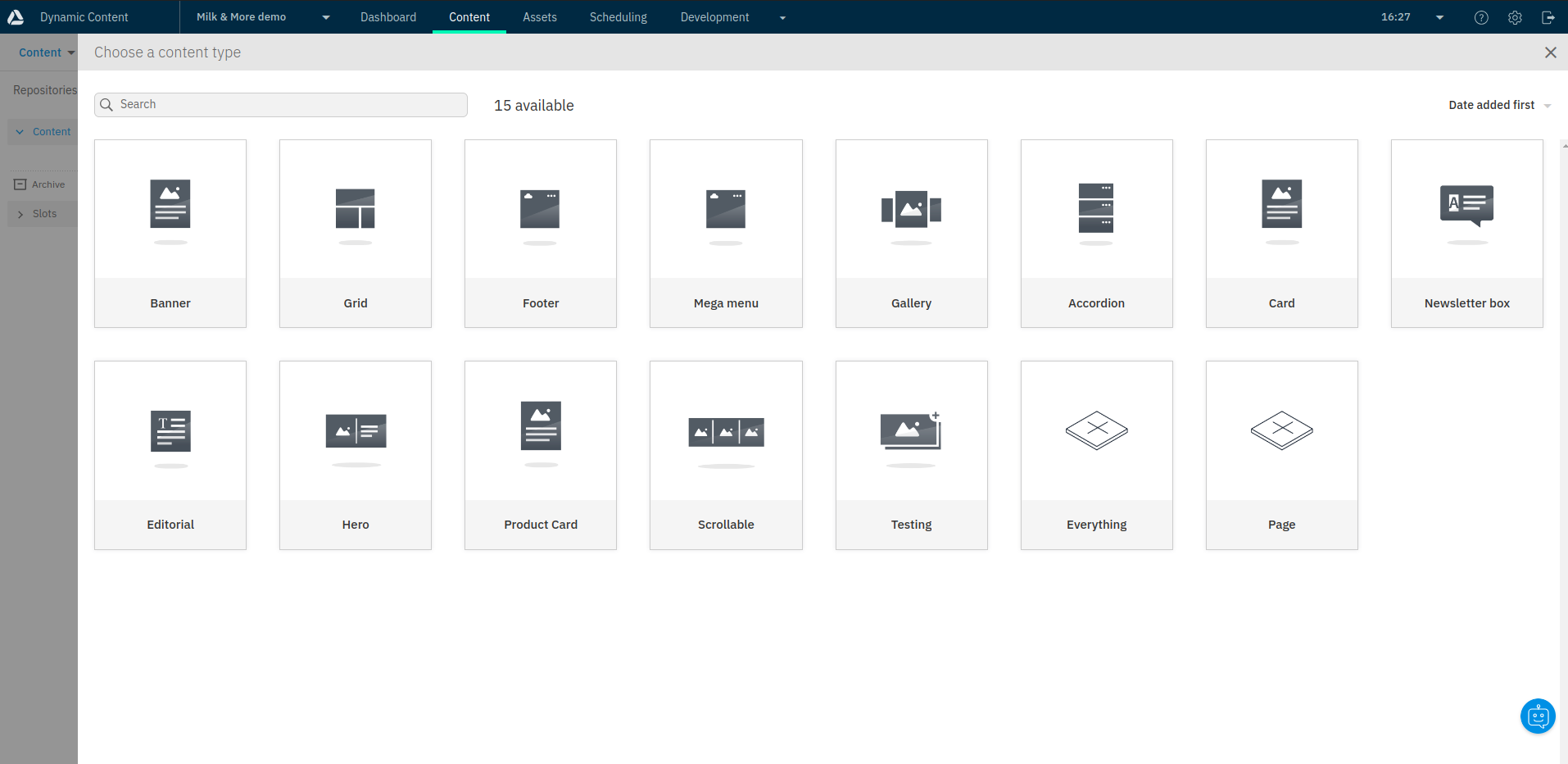
So now the main journey can start. Navigate to the Content tab and click the Create content button in the top right corner. Choose Page from the list of suggested content types.

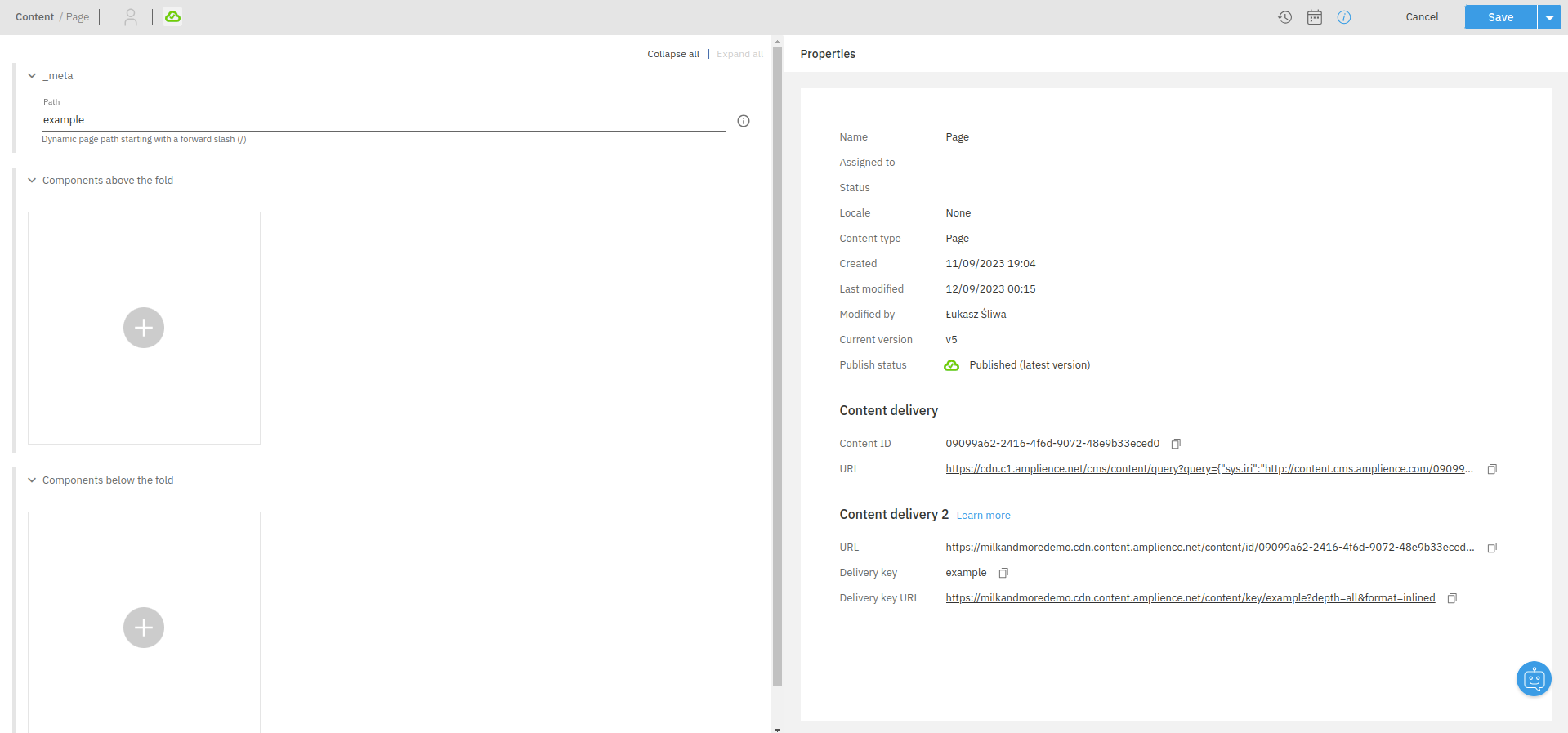
A new editor window should pop up. Start with giving your page a unique URL such as "example". The value for the field will be turned into content item's deliveryKey automatically. Your frontend application will use it to fetch the page from Amplience.

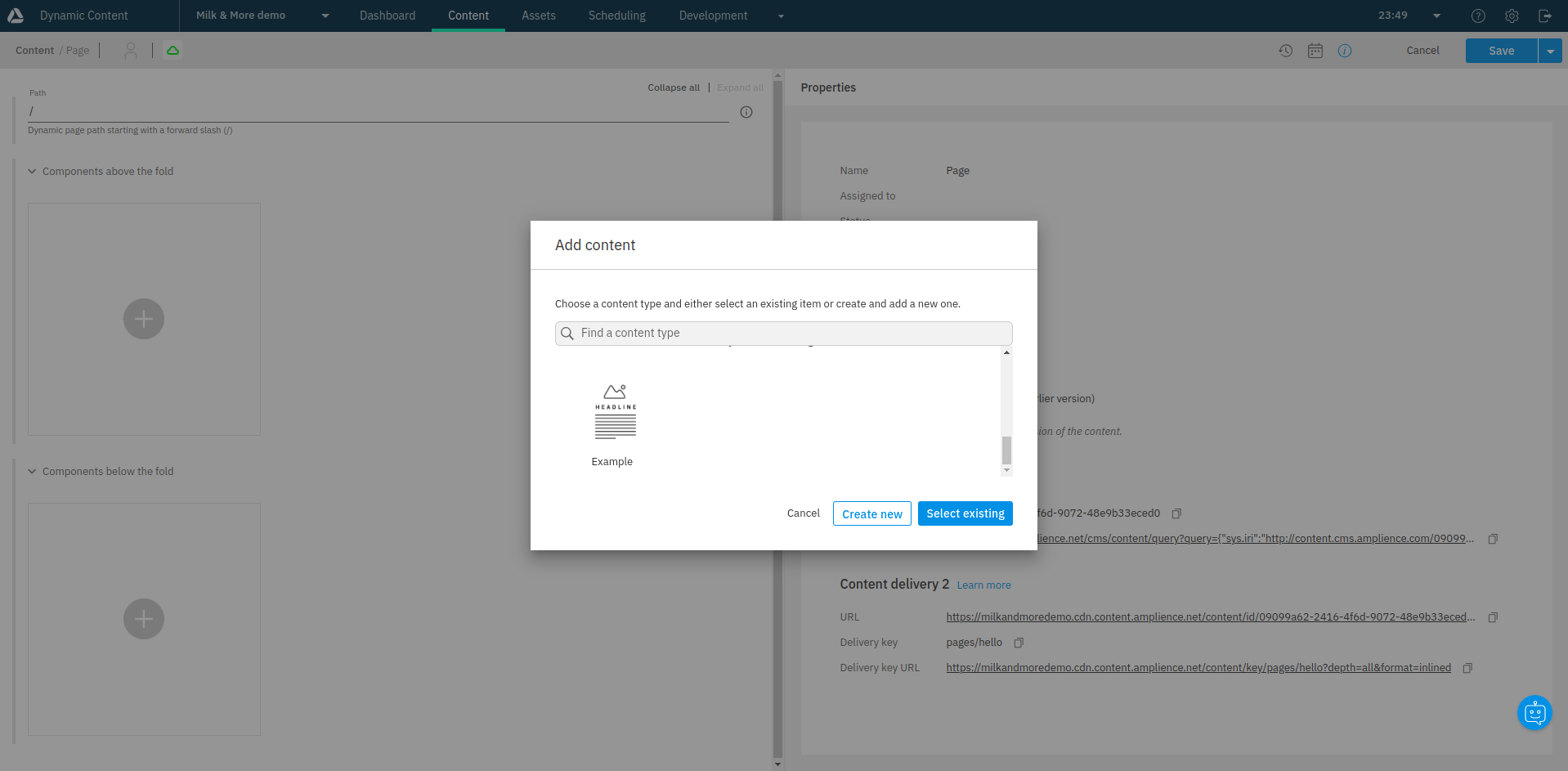
Next, you are going to create a new Example component and add it to your page. In the Components above the fold field, click on the + button. From the displayed list of content items, choose Example and pick Create new.

Good to know
Components added in the Components above the fold field will be rendered immediately once the page is loaded. Component which should be loaded lazily upon scrolling down should be added in the Components below the fold field.
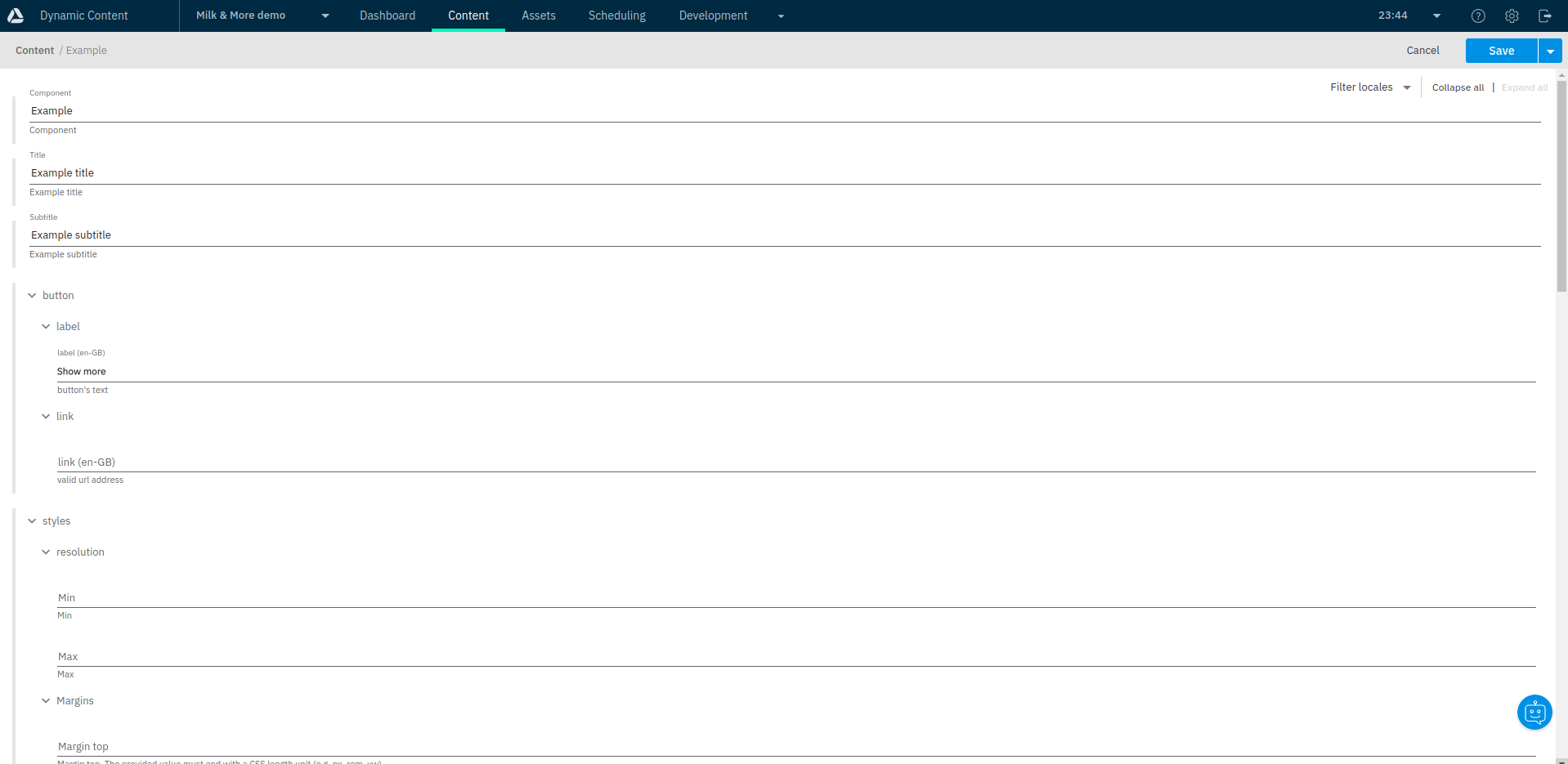
A new content form will appear. Fill your new Example component with some dummy data. Once done, click the blue "Save" button in the top-right corner.

Last, save and publish your new page by clicking the blue dropdown arrow in the top-right corner and selecting "Save and publish" from the list.
Fetching your first page
Make sure you are fetching the newly-created page in your frontend application. You can do it by calling the getContentItems() SDK method with the right arguments:
import { sdk } from '~/sdk.config';
const deliveryKey = 'example';
const { items } = await sdk.amplience.getContentItems([
{ key: deliveryKey }
]);
Ideally, the value of the deliveryKey should be dynamic and different for every route in your application. In Nuxt 3, you can achieve that with the useRoute() composable:
const route = useRoute();
const url = route.path;
whereas in Next 13, you can use the resolvedUrl parameter of getServerSideProps:
export const getServerSideProps = async ({ resolvedUrl }) => {
const url = resolvedUrl;
// ...
}
If you had bootstrapped your frontend with one of our guides in the Getting started section, this code should already be present in one of your components:
Assuming your frontend is running on http://localhost:3333, you should be able to go to the /example route and see your new page featuring a single Example component with title, subtitle and button.

Congratulations - you've just created your first page featuring your own Example component!