First request with Alokai Connect
In the previous sections, we have successfully installed and configured Alokai Connect. Now, it is time to learn how the data is flowing in the application. For a deep dive in the Alokai architecture, please refer to the Architecure Overview. In this guide, we will focus on a high-level overview of the data flow in the Alokai Connect.
Data flow
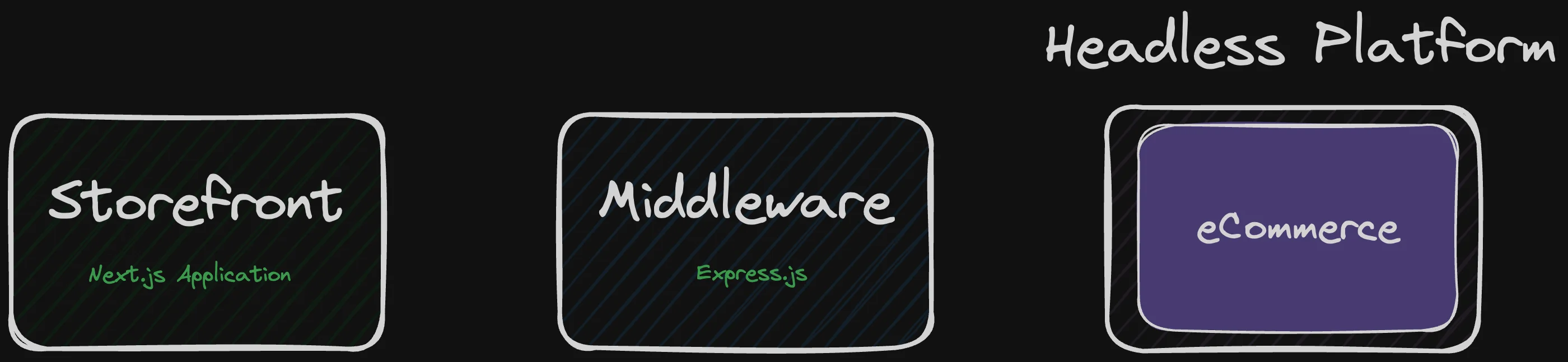
Right now, we can visualize our application as shown in the diagram below:

The Storefront is a Next.js application located in apps/storefront. It is responsible for rendering the UI and handling the user interactions. The Storefront is using the Alokai SDK to communicate with Alokai Middleware. The Alokai Middleware is an Express.js application located in apps/middleware. It is responsible for handling the requests from the Storefront and communicating with the SAP Commerce Cloud.
The data flow is as follows:
- The Storefront uses SDK methods to request data from the Alokai Middleware.
- The Alokai Middleware handles the request and communicates with the SAP Commerce Cloud.
- The SAP Commerce Cloud returns the requested data to the Alokai Middleware.
- The Alokai Middleware returns the data to the Storefront.
Look at the diagram below to visualize the data flow:

Having a high-level overview of the data flow, we can now proceed to the next section to make our first request to the SAP Commerce Cloud.
First request
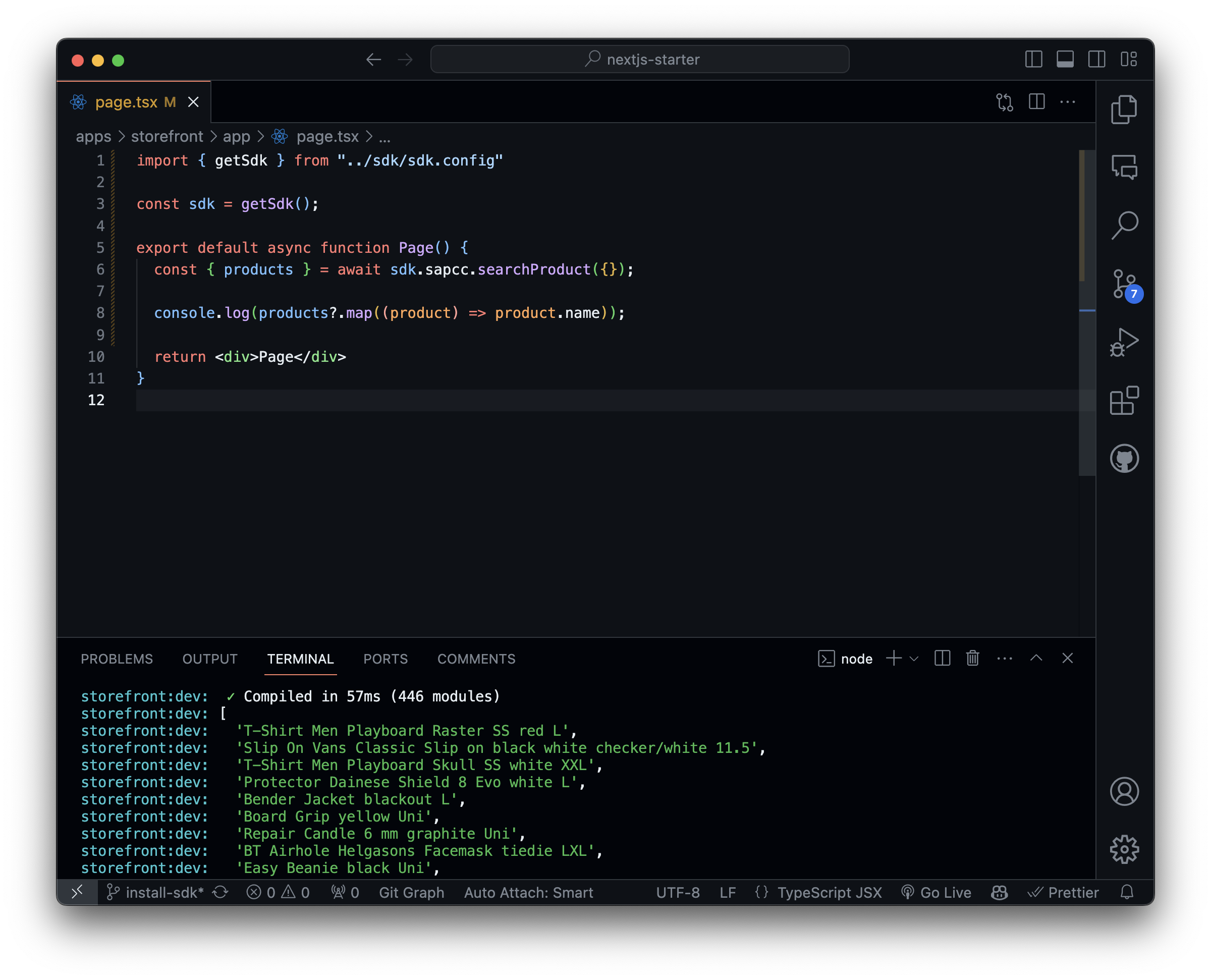
To create your first request, let's use the existing storefront/app/page.tsx file. We will use searchProduct SDK method to get the list of products from the SAP Commerce Cloud. For this example, we will utilize Next.js React Server Components to fetch the data on the server side.
import { getSdk } from "@/sdk/sdk";
const sdk = getSdk();
export default async function Page() {
const {
data: { products },
} = await sdk.sapcc.getProducts({});
return (
<div>
Product List:
<ul>
{products?.map((product) => <li key={product.code}>{product.name}</li>)}
</ul>
</div>
);
}
In the code above, we are using Alokai SDK's getProducts method to send a request to the Alokai Middleware /getProducts endpoint. The Middleware then sends a necessary request to SAP Commerce Cloud and returns response back to Storefront.
To run the application, execute the following command (remember that the middleware has to be running as well):
npm run dev
Navigate to http://localhost:3000 in your browser. You should see a list of products.

You can find complete implementation in the first-request branch
Summary
In this guide we have successfully utilized Alokai Connect to create our first request to get data from SAP Commerce Cloud in Alokai Next.js application. We also got a better understanding of data flow and how to use SDK and Middleware to fetch data.
In the next section, we will learn how to build UI with Storefront UI - Alokai UI components library for eCommerce applications.
Next: Build Product Details page with Storefront UI
Learn how to build responsive and accessible UI with Storefront UI components.