Quick start
The concept of pages lives at the very core of Alokai's CMS modules. They organize your CMS components in structures, allowing you to fetch them with a single request and render in the Storefront. This guide will show you how to quickly create a simple page in your CMS using the readily-available Content Types provided by Alokai.

Creating CMS page
The process of creating pages differs in every CMS. Select your platform from the tabs below and follow the associated guide.
To use the Live Preview feature, you need to run your project locally with yarn dev command.
1
2
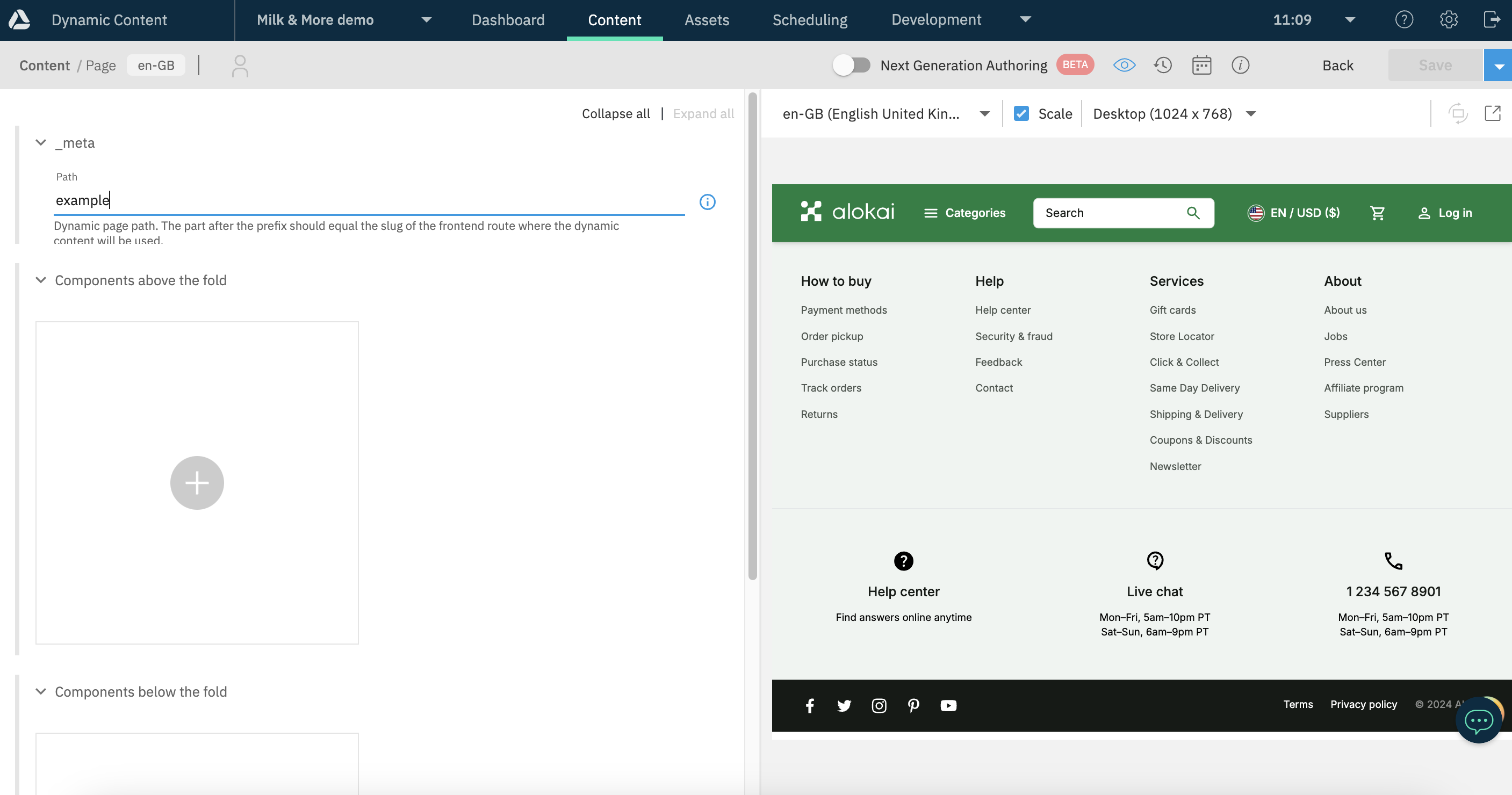
Define the Path of your page
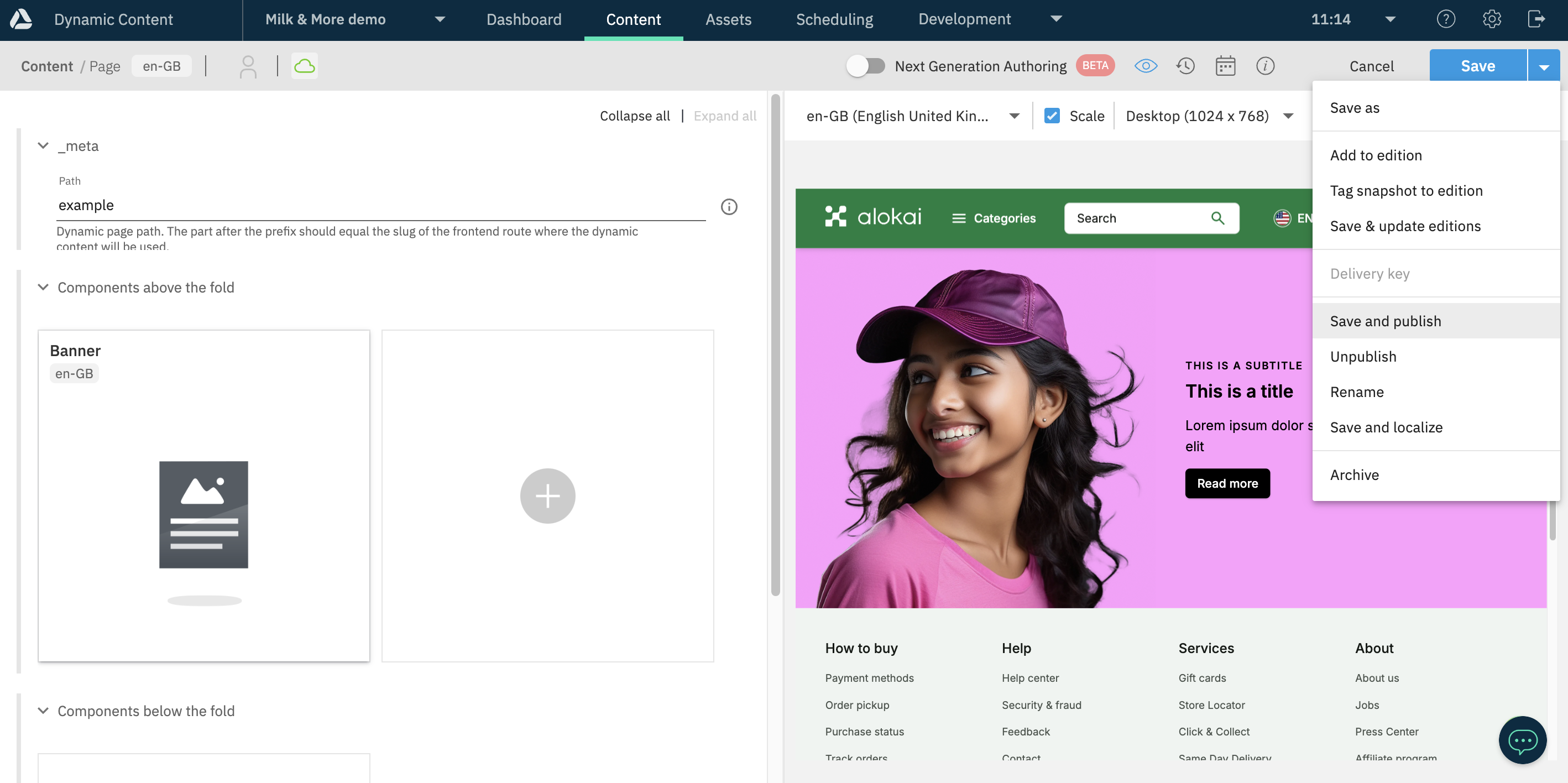
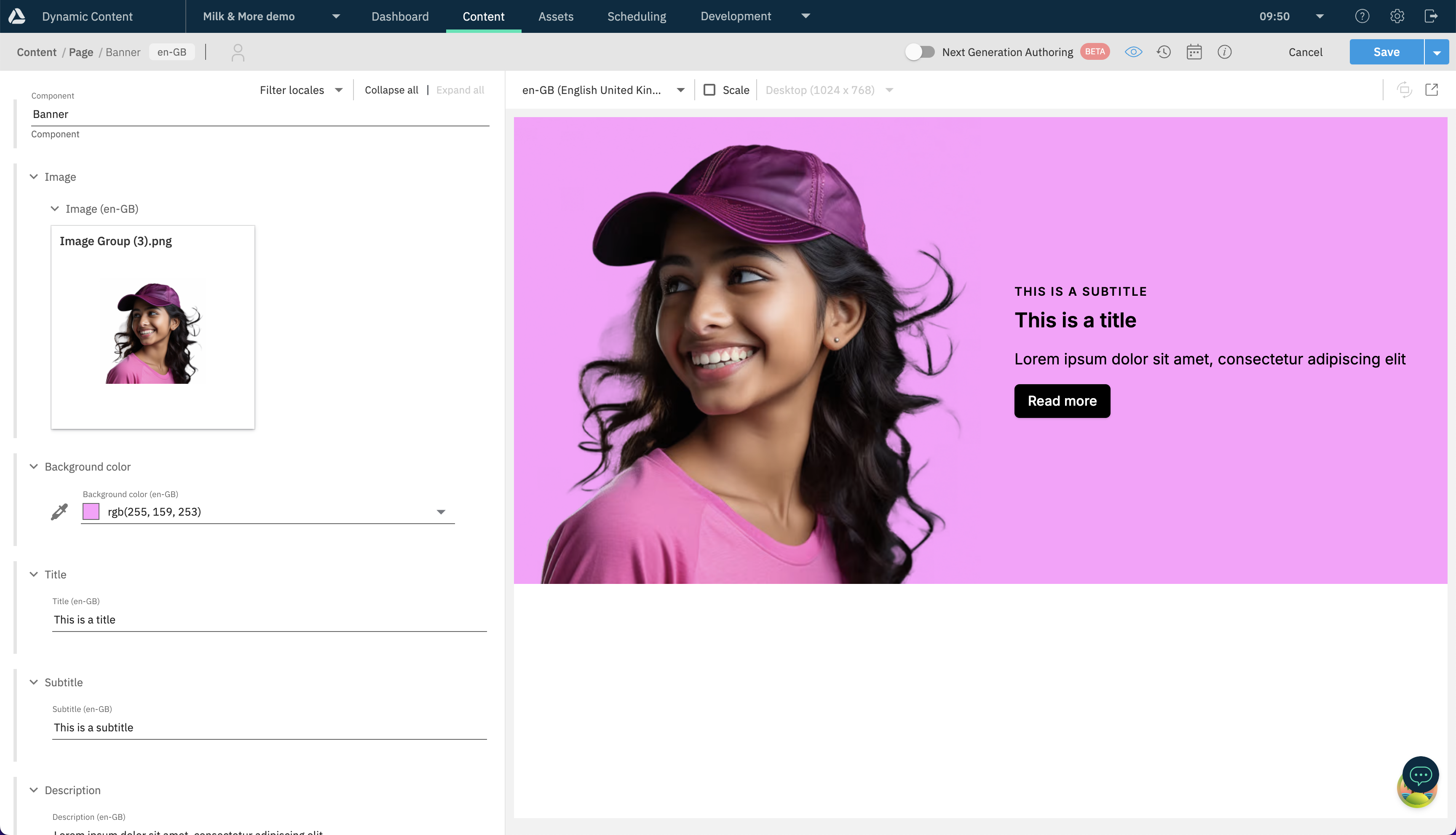
Set your page's Path to pages/example. Amplience will set this value as your entry's deliveryKey automatically. Your Storefront will use it to fetch the page from Amplience. Once done, click the Save button in the top right corner. Saving at this stage is required to enable Visualizations.

3
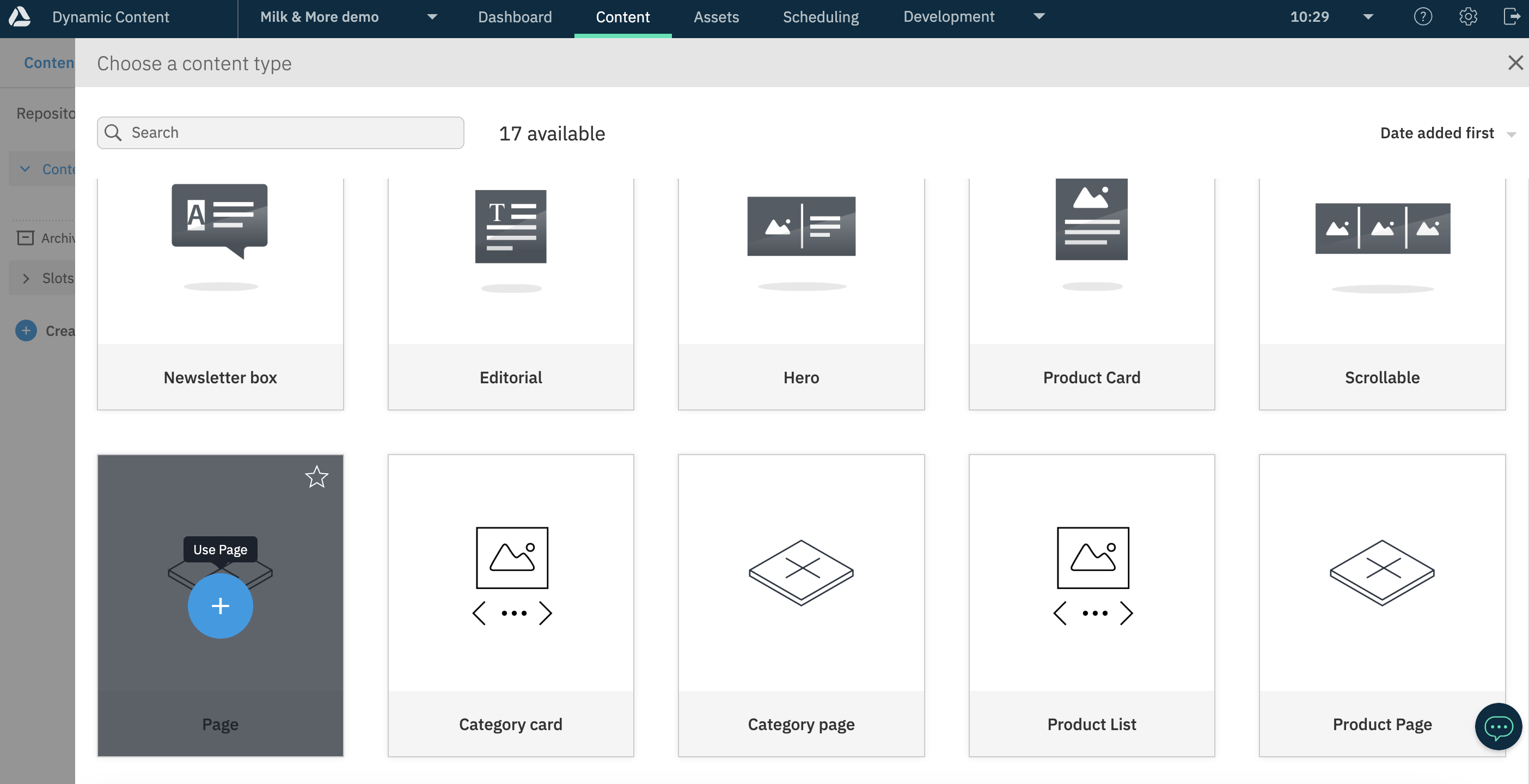
Add a component
In the Components above the fold field, click on the + button. In the drawer that appears, select + Create new content at the top and - from the displayed list of content items - choose Banner.
Just like for the page entry, Save the Banner entry immediately to enable Visualizations.
Fill your new component with some arbitrary data. Once done, click the blue Save button in the top-right corner.

How it works
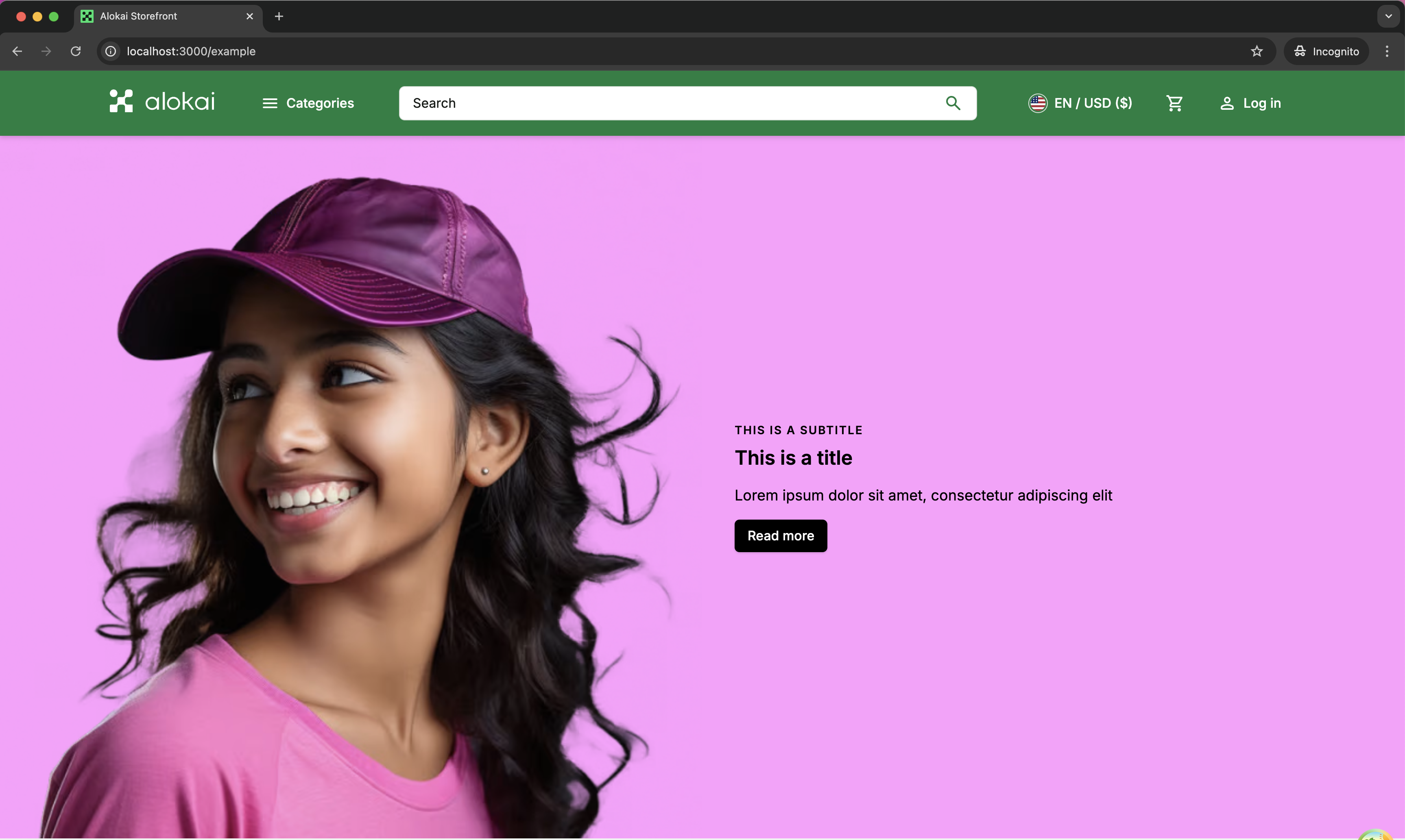
Alokai Storefront includes the ConnectCmsPage wrapper component, which serves two key functions: it fetches CMS content based on the current Storefront path (e.g., /example) and enables live-preview capabilities. The fetched content is then passed to the RenderCmsContent wrapper for component rendering.
import { connectCmsPage, RenderCmsContent } from '@/components/cms/wrappers';
export default connectCmsPage(({ page }) => {
const { componentsAboveFold = [], componentsBelowFold = [] } = page;
return (
<>
<RenderCmsContent item={componentsAboveFold} />
<RenderCmsContent item={componentsBelowFold} />
</>
);
}, {
getCmsPagePath(props) {
return props.params.slug?.join('/') ?? '/';
},
});
In the examples, the dynamic page is split into two containers:
- componentsAboveFold
- componentsBelowFold
This setup optimizes performance by loading essential components immediately while lazy-loading others as users scroll. All CMS modules (except Builder.io) use this approach by default for CMS-only pages. You can define additional containers in your CMS if needed.
No further Storefront configuration is required as all necessary components are pre-configured.
Read also?
Congratulations! You've just created your first CMS page. Read the other guides to learn even more about building amazing things with our CMS modules.